サブディレクトリにインストールしたMODXへのアクセス

通常、MODXをインストールする際には、ドキュメントルート直下にインストールすることと思います。
ですが、サーバの都合上ドキュメントディレクトリ直下にインストールできない、他の静的コンテンツと混在してサイトを作りたい、などの要望により、MODXをサブディレクトリにインストールするケースもあるかと思います。
そのようなケースに対応するために、サブディレクトリにインストールしたMODXへアクセスする場合の設定パターンをいくつか紹介します。
配置状況
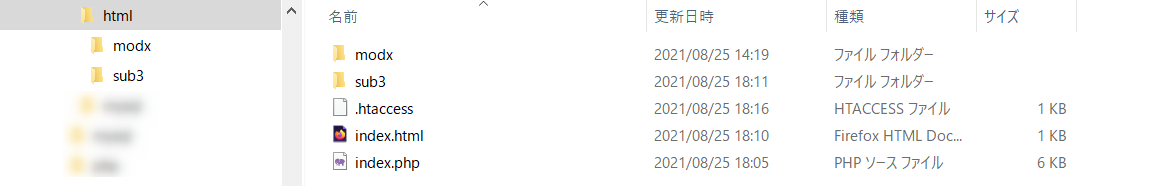
以降、こんな感じにMODXをインストールしたと仮定して進めます。
「html」フォルダがウェブサーバのドキュメントルートディレクトリとします。
ドキュメントルートディレクトリの直下に「modx」ディレクトリ(フォルダ)を作り、そこにMODX本体をインストールします。
「sub3」ディレクトリ(フォルダ)内には静的なhtmlページを入れ、「http://Webサーバ/sub3/」でアクセスできるものとします。
「index.html」ファイルを配置し、「http://Webサーバ/」でアクセスできるものとします。
「index.php」は後述します。
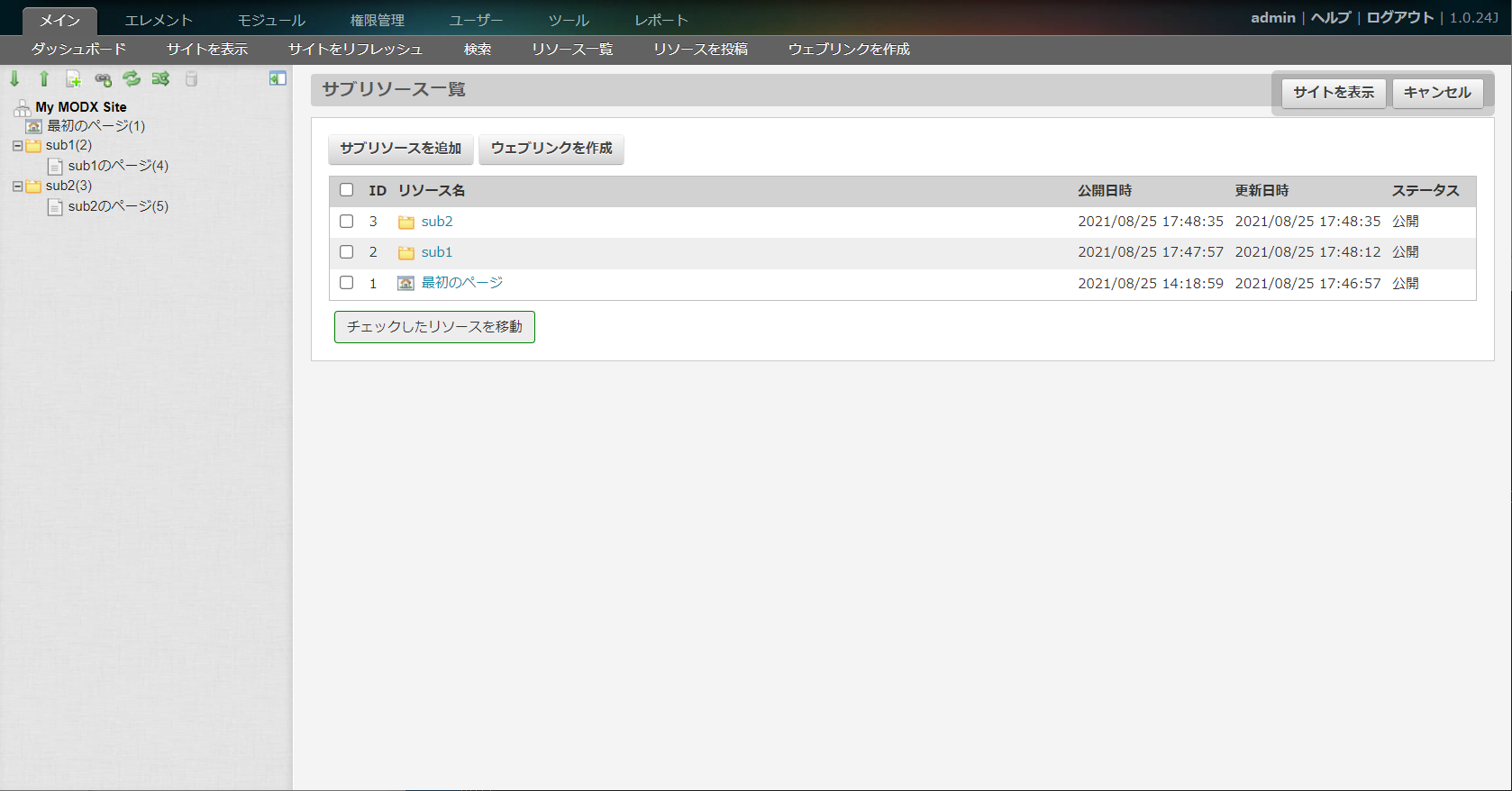
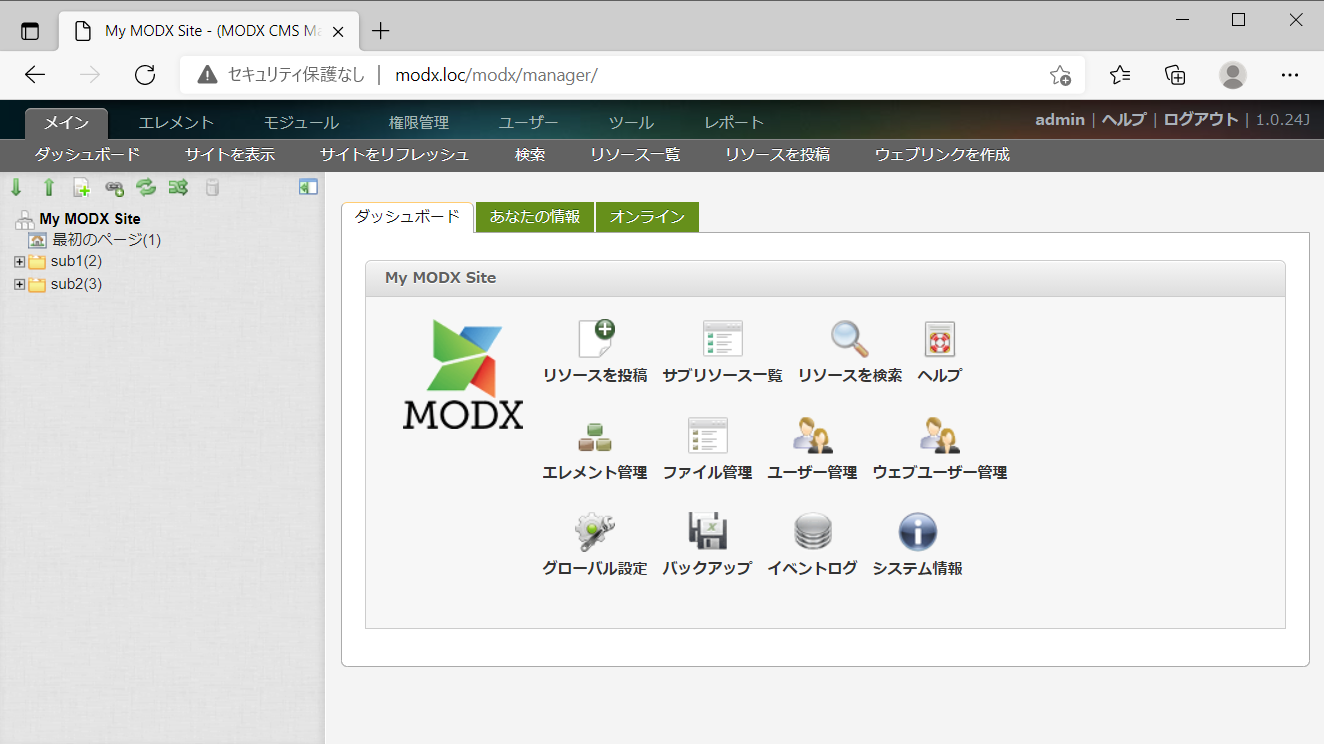
MODX内には下図のように「sub1」と「sub2」の2つのコンテナを作成し、各コンテナ内にはページを1つ作成します(ページエイリアスは共に「page.html」とします)。
パターン1:サブディレクトリ名でアクセスする
MODXをサブディレクトリにインストールした場合の標準なパターンです。上記例でいうと「http://Webサーバ/modx/」でアクセスできるようにします。
このパターンで注意するところは、MODXをインストールしたディレクトリ直下に配置する「.htaccess」の設定です。
インストール時に配置される「sample.htaccess」ファイル中の「RewriteBase」を次のように編集し、「.htaccess」の名前で保存します。
# Options +FollowSymlinks
RewriteEngine On
#RewriteBase / <------------ 先頭に#をつけてコメントアウト
RewriteBase /modx <------------ MODXをインストールしたディレクトリ名に変更
ブラウザから「http://Webサーバ/MODXのインストールディレクトリ/」でアクセスするとMODXのトップページにアクセスできます。
今回の例ではサーバ名を「modx.loc」としています。

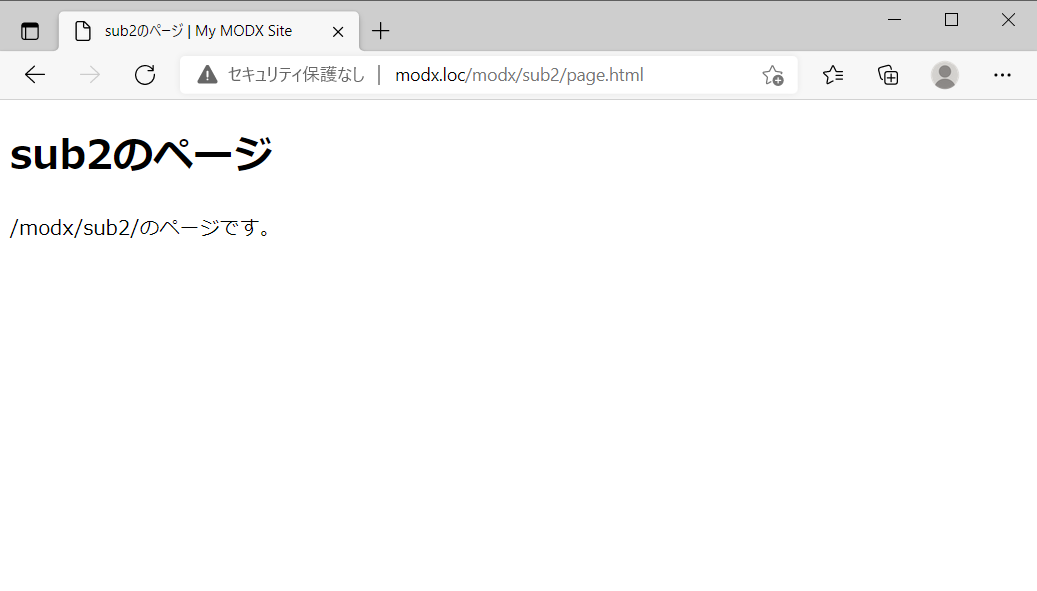
MODX内に作成したコンテナ「sub1」「sub2」のコンテンツへのアクセスは「http://Webサーバ/MODXのインストールディレクトリ/コンテナ名/エイリアス」でアクセスできます。
パターン2:サブディレクトリ名なしで直接アクセスする
パターン1では、MODXで管理するコンテンツにアクセスする際には、URLに「/modx」などのようにMODXをインストールしたディレクトリを指定する設定になっていました。
パターン2では、URLにMODXをインストールしたディレクトリを含まない形でアクセスできるように設定します。
1. MODX直下のindex.phpをドキュメントルートにコピー
MODXをインストールしたディレクトリ直下にある「index.php」を、ドキュメントルート直下のコピーします。
2. index.phpを編集
コピーしたindex.phpを次のように編集します(51行目付近)。
:
/**
* Initialize Document Parsing
* -----------------------------
*/
if(!isset($_SERVER['REQUEST_TIME_FLOAT'])) {
$_SERVER['REQUEST_TIME_FLOAT'] = microtime(true);
}
$mstart = memory_get_usage();
//$base_path = str_replace('\\', '/', __DIR__) . '/'; <---- 先頭に//をつけてコメントアウト
$base_path = str_replace('\\', '/', __DIR__) . '/modx/'; <---- MODXをインストールしたディレクトリ名を設定
define('MODX_BASE_PATH', $base_path);
if(defined('IN_MANAGER_MODE')) {
return;
}
:
MODXをアップデートした場合、ドキュメントルートにコピー&編集したindex.phpも最新のものにアップデートすることを忘れないように気を付けてください。
3. ドキュメントルートの.htaccessを編集
ドキュメントルートにある「.htaccess」ファイルを次のように編集します。
.htaccessがなければ新規作成して次の内容を記述します。
:
#>>> for MODX >>> <------------------------------- ここから
# Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteRule ^(manager|assets)/.*$ - [L]
RewriteRule \.(jpg|jpeg|png|gif|ico)$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}/index.html !-f
RewriteCond %{REQUEST_FILENAME}/index.php !-f
RewriteRule . index.php [L]
#<<< for MODX <<< <-------------------------------- ここまでを記述
:
上記内容はMODXをインストールしたディレクトリに作成される「sample.htaccess」内の内容と同様ですので、それをコピーして書き込んでもOKです。
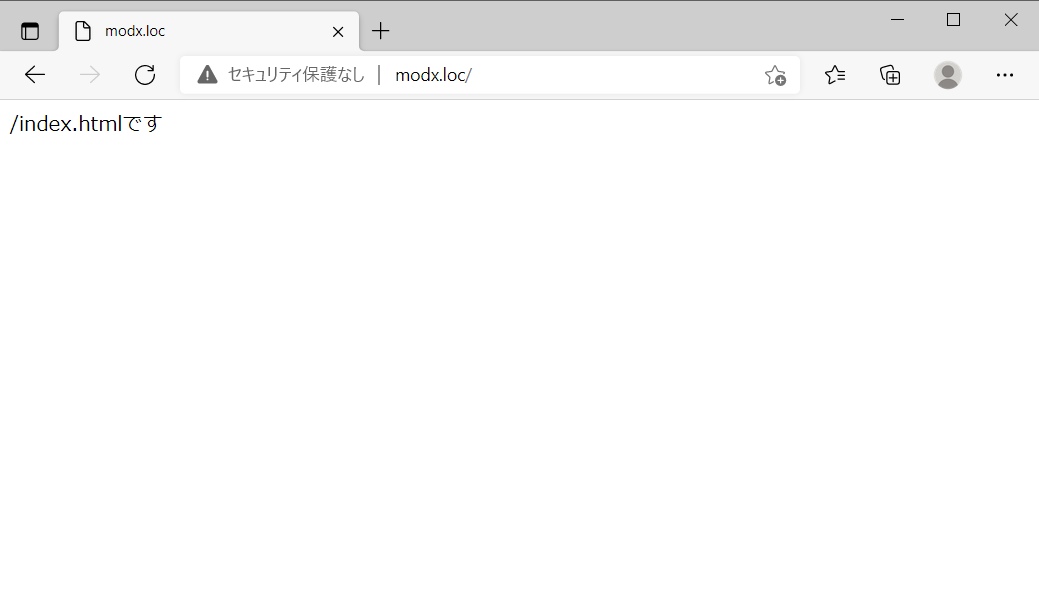
ブラウザから「http://Webサーバ/」でアクセスすると、ドキュメントルートにある「index.html」が表示されます。
MODX内に作成したコンテナ「sub1」「sub2」のコンテンツへのアクセスは「http://Webサーバ/コンテナ名/エイリアス」でアクセスできます。
MODXのトップページには「http://Webサーバ/index.php」でアクセスできます。
ドキュメントルート直下に配置されたサブディレクトリ「sub3」には「http://Webサーバ/sub3/」でアクセスできます。
MODXの管理ページには、「http://Webサーバ/MODXのインストールディレクトリ/manager/」でアクセスできます。
ここでちょっと問題が出てきました。
存在しないURL(たとえば/sub4/など)にアクセスしたとき、MODXのトップページが表示されてしまいます。
(※MODX内で404ページを作成している場合、その404ページが表示されます。)
MODX内に404ページを作成していない場合や、ドキュメントルートで用意している404ページを使いたい場合、WebサーバのNot Foundページを使いたい、などの場合は、ドキュメントルートの「.htaccess」に次のように追記します。
:
#>>> for MODX >>>
# Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteRule ^(manager|assets)/.*$ - [L]
RewriteRule \.(jpg|jpeg|png|gif|ico)$ - [L]
RewriteCond %{REQUEST_URI} /sub1/ [OR] <-------- MODXで管理するコンテナを記述(複数ある場合は[OR]で繋ぐ)
RewriteCond %{REQUEST_URI} /sub2/ <-------- MODXで管理するコンテナを記述
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}/index.html !-f
RewriteCond %{REQUEST_FILENAME}/index.php !-f
RewriteRule . index.php [L]
#<<< for MODX <<<
:
これでMODXで管理しているコンテナ(サブディレクトリ)だけがMODX側に渡り、その他は通常の処理となりますので、存在しないURLの場合はNot Foundまたは用意した404ページが表示されます。