MODXリソースの操作

MODXでWebサイトを作成していく上で基本となる単位が「リソース」です。これは通常のWebサイトでいうところの「ページ」にあたります。
このページではMODXのリソースの基本的な操作をご紹介します。
ページ作成(リソースの追加)
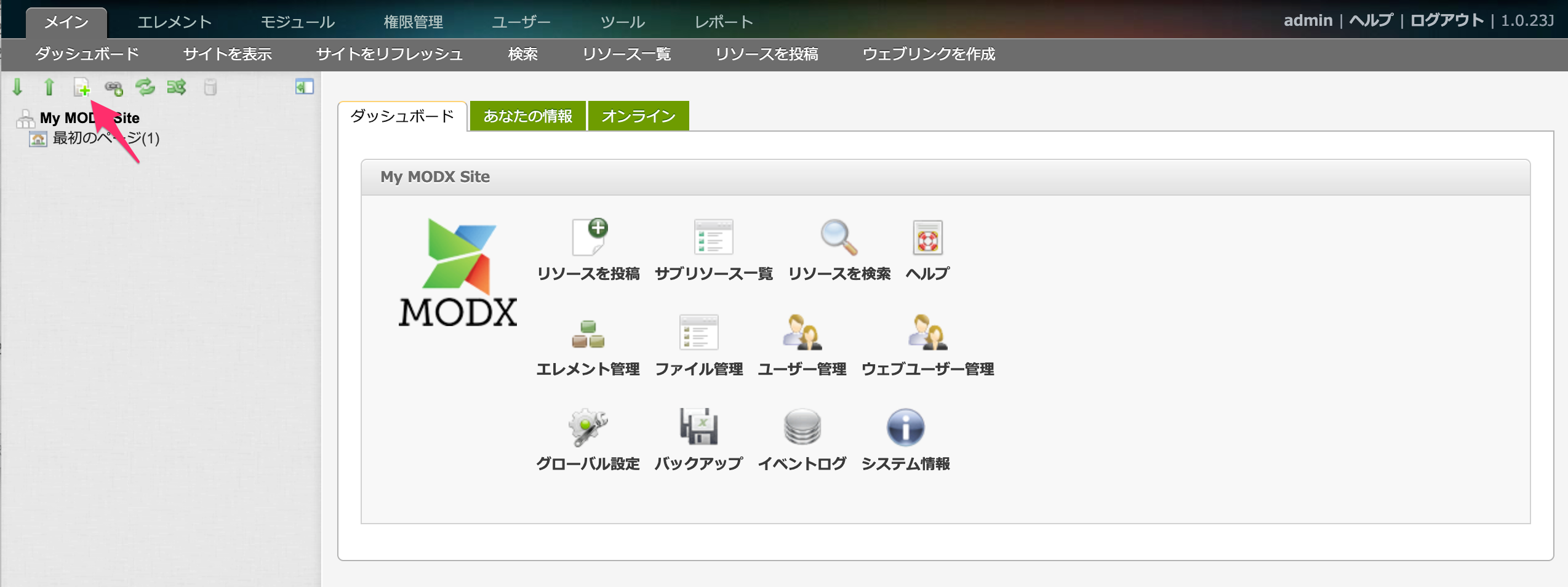
MODXをインストールした直後は、図のように「最初のページ」のみ作成されている状態となっています。
この「最初のページ」が所謂「index.html」にあたります。
では新しくページ(MODXでいうところの「リソース」)を作成していきます。
上図の赤矢印の場所にある「+」アイコンをクリックします。
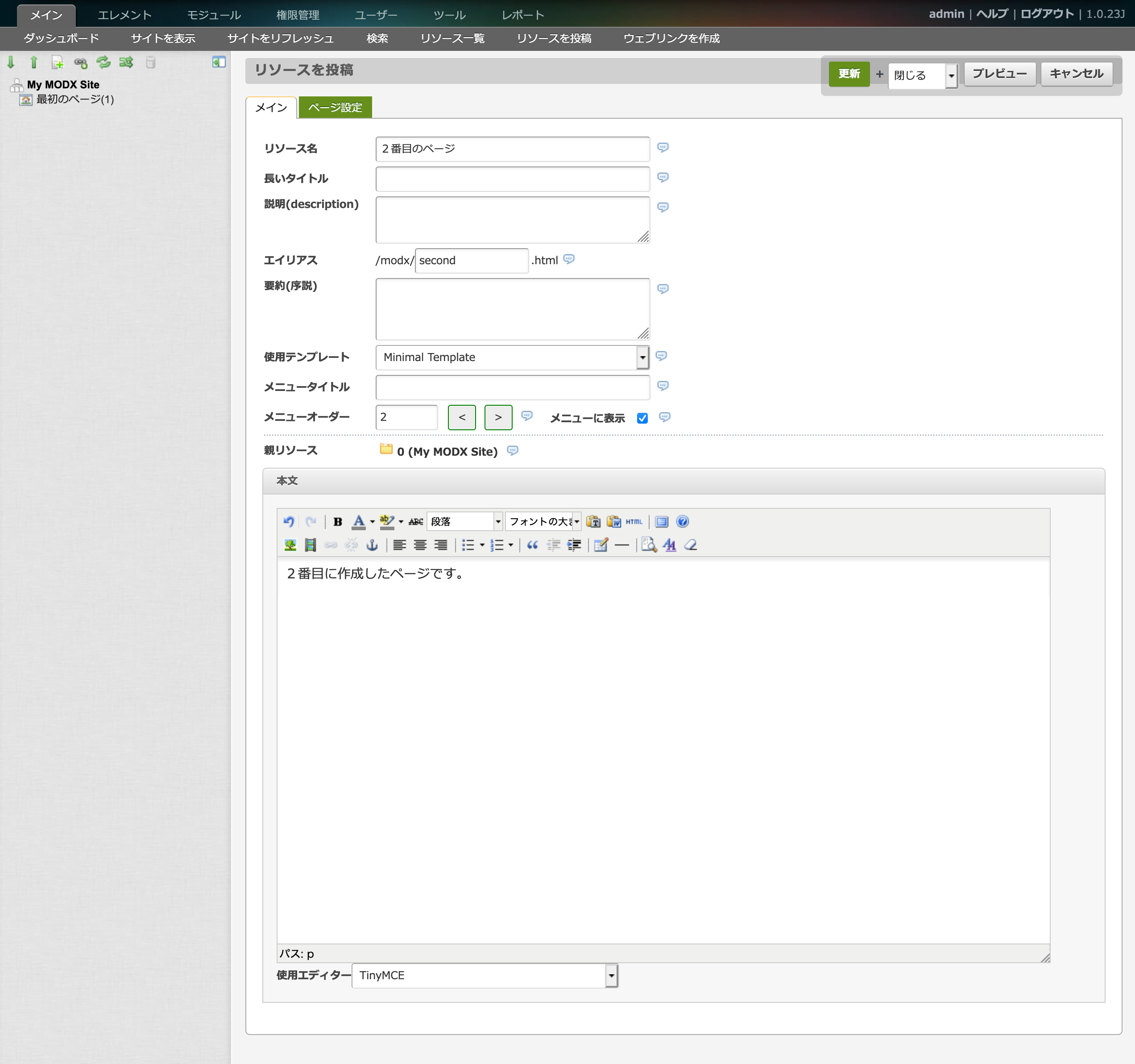
すると新規リソースを編集するページになるので、
- リソース名:
リソースを識別するための名称になります。通常ページのタイトルに設定されます。 - エイリアス:
ブラウザからアクセスする際のURLの一部となります。 - 使用テンプレート:
このページに適用されるテンプレート(Webページの枠組み)を指定します。 - 本文:
ページの本文です。
の欄に入力していきます(最低限これらの項目を設定すれば大丈夫でしょう)。
右上の[更新]ボタンをクリックするとページ(リソース)が確定し保存されます。
左側のツリーに、今作成した「2番目のページ」が増えていることがわかります。
リソースツリーに表示されているページ(リソース)の右横にカッコ付きで数字が表示されていることがわかると思います。これは「リソースID」と呼ばれるものでリソース(やコンテナ)を作成すると自動的に付加されます。リソースIDはMODX内部でリソースを管理する際に使用されます。通常は意識することは少ないかと思いますが、MODXのフル機能を利用する時には重要な要素になってきます。
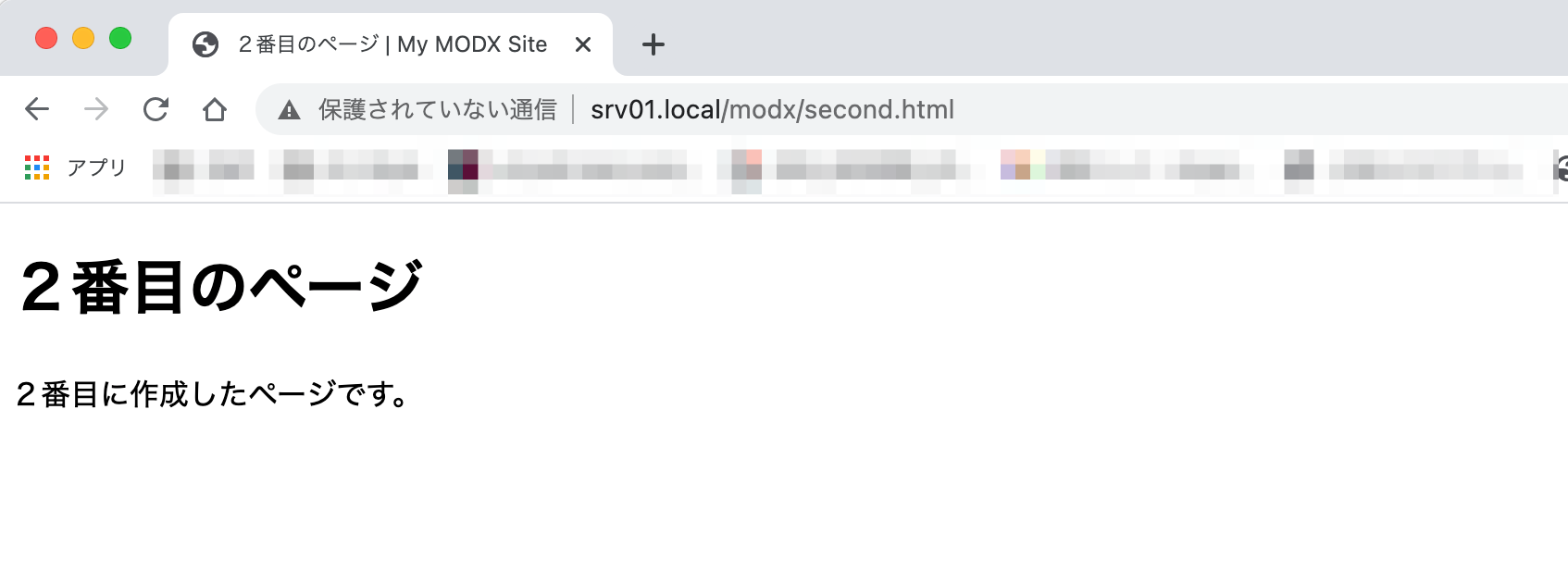
「2番目のページ」に設定したエイリアス(ここでは/modx/second.html)を指定してブラウザでアクセスしてみると、正しくページが表示されることを確認します。
これでページ(リソース)を作成することができました。
「+」アイコンをクリックすると次のようなエラーメッセージを表示してしまう場合があります。
« MODX Parse Error »
MODX encountered the following error while attempting to parse the requested resource:
« Execution of a query to the database failed - Expression #1 of ORDER BY clause is not in SELECT list, references column 'modx_db.tvtpl.rank' which is not in SELECT list; this is incompatible with DISTINCT »
こんな場合は、MySQLの「sql_mode」の設定を確認してみましょう。
フォルダ(コンテナ)の操作
MODXは通常のファイルシステムのように、リソースを階層構造で管理することができます。
そのためのフォルダに該当するものを「コンテナ」と呼びます。
ここではコンテナを作成し、その中にリソースを追加することで階層構造での管理をやってみましょう。
フォルダ(コンテナ)の作成
まずは上で作成したように新しいリソースを作成するために「+」アイコンをクリックします。
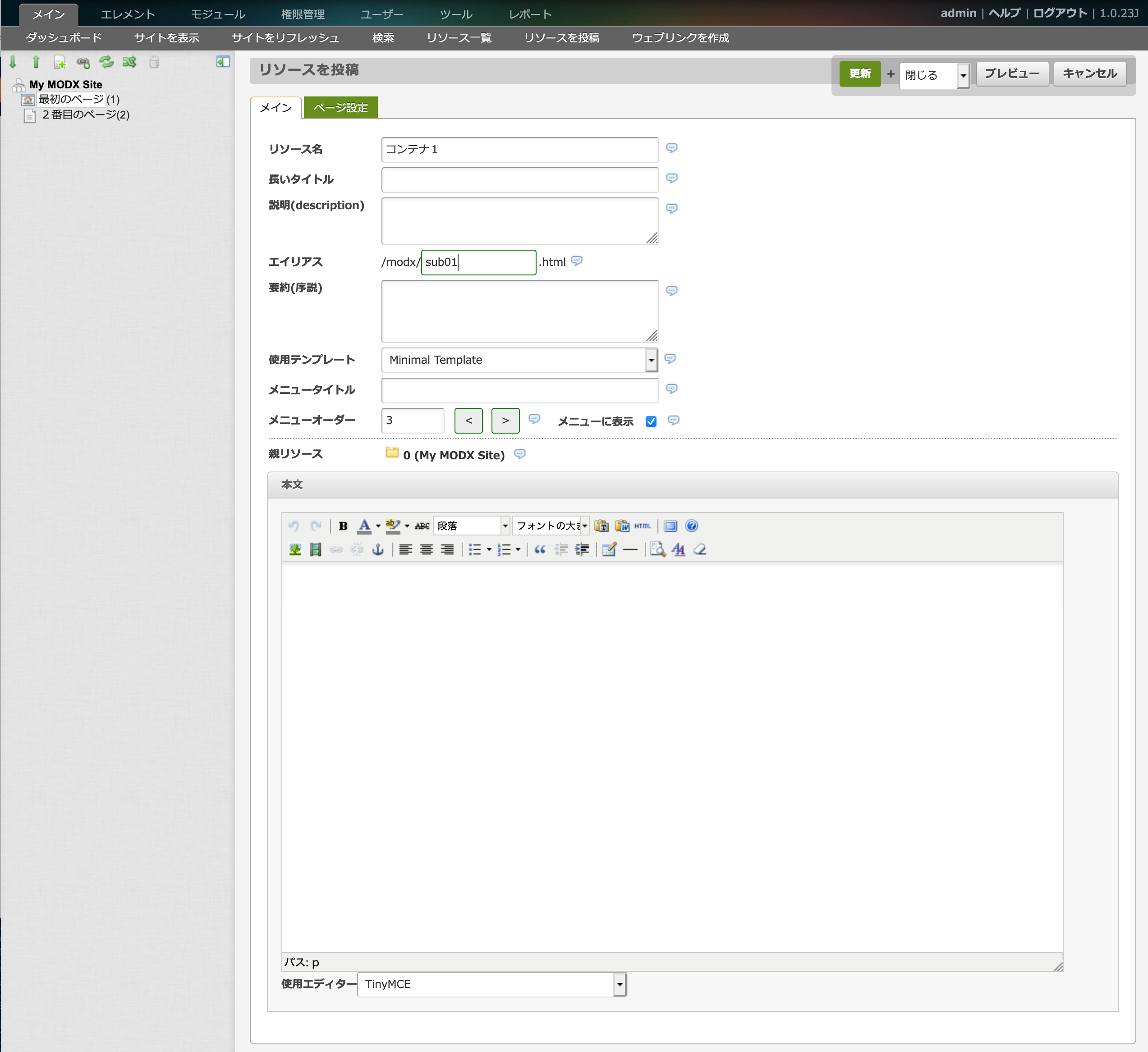
リソースを投稿するページになるので、
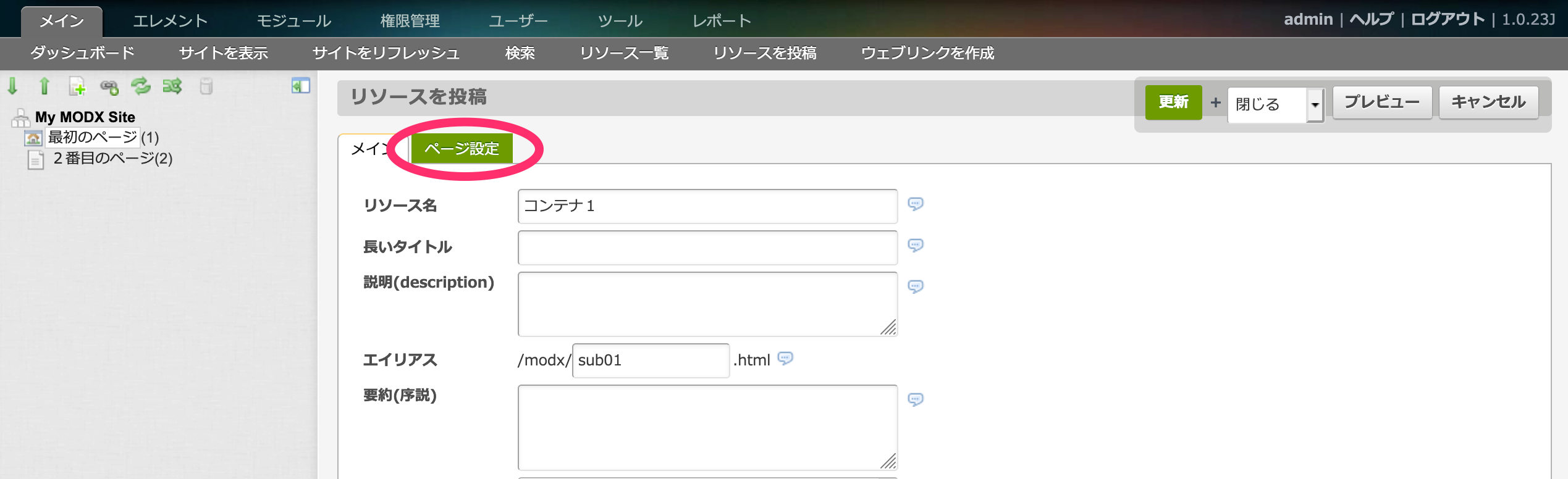
- リソース名:「コンテナ1」を入力します
- エイリアス:「sub01」を入力します
を設定します。今回は「本文」はなくても構いません。
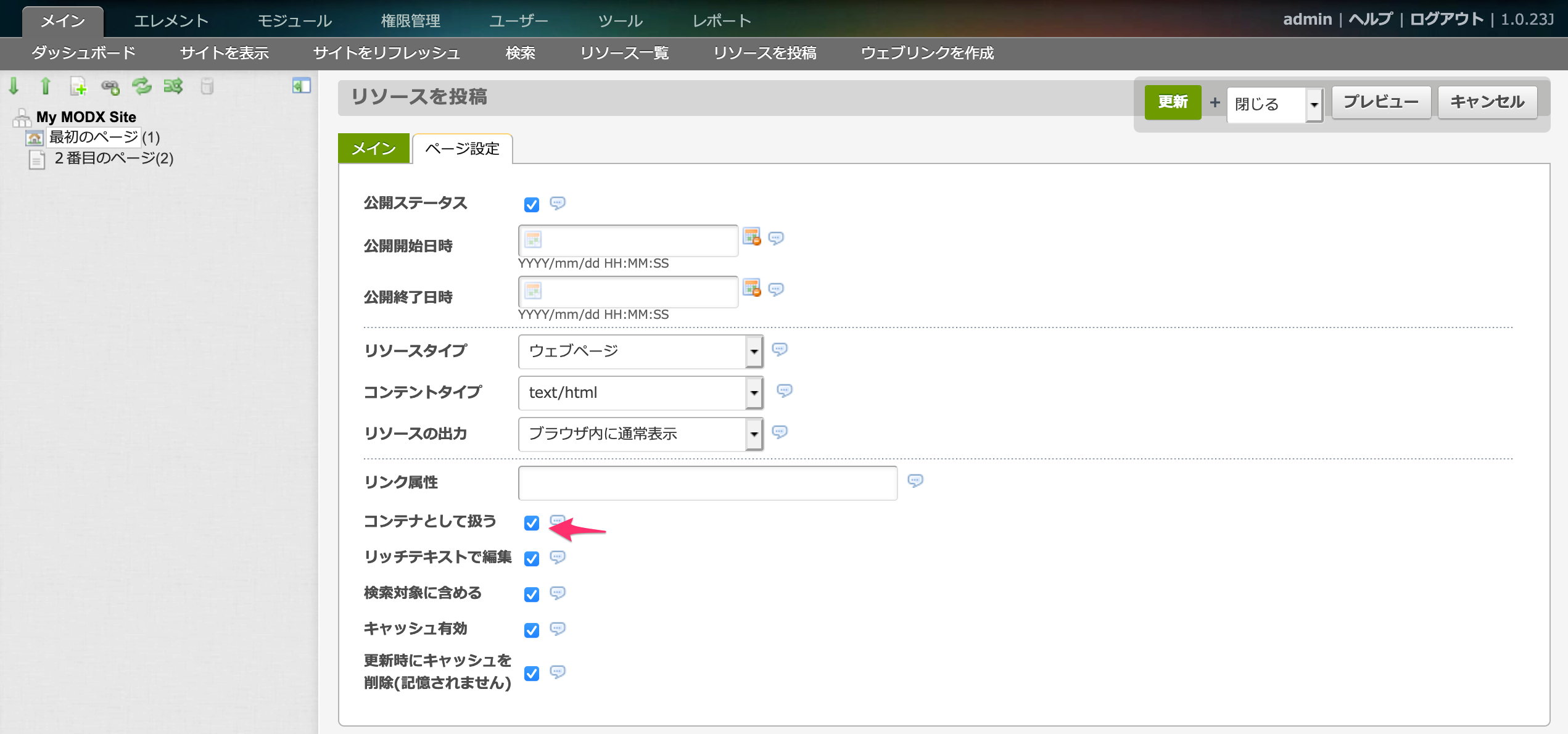
次に上方にある「ページ設定」タブをクリックします。
「ページ設定」タブの内容が表示されるので、その中にある「コンテナとして扱う」にチェックをつけます。
右上の「更新」ボタンをクリックすると、左側ツリーに「コンテナ1」というフォルダのようなものが出来上がっています。
フォルダにページを作成(コンテナにリソースを追加)
では、今作成したフォルダ(コンテナ)の下にページ(リソース)を追加してみましょう。
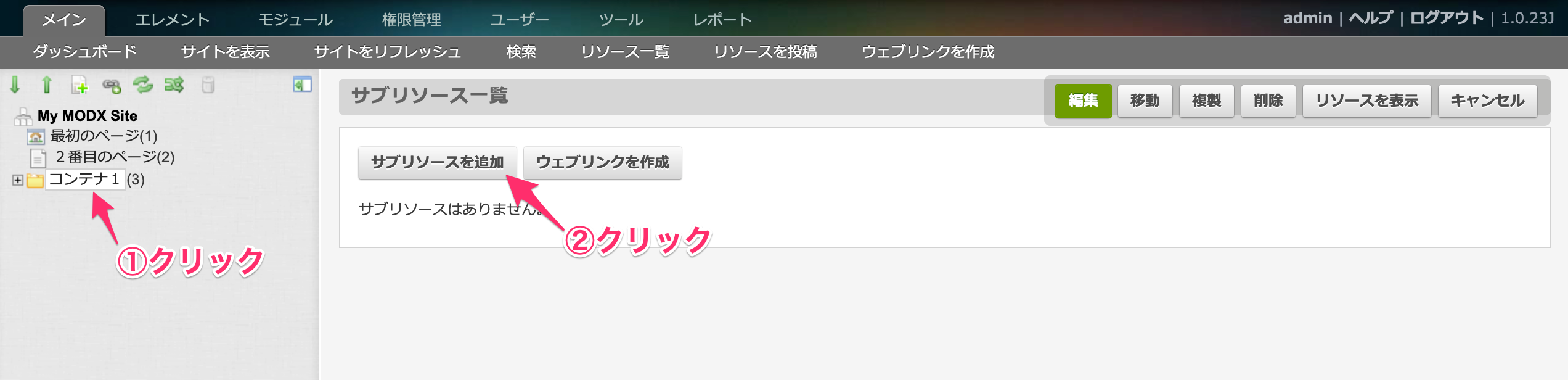
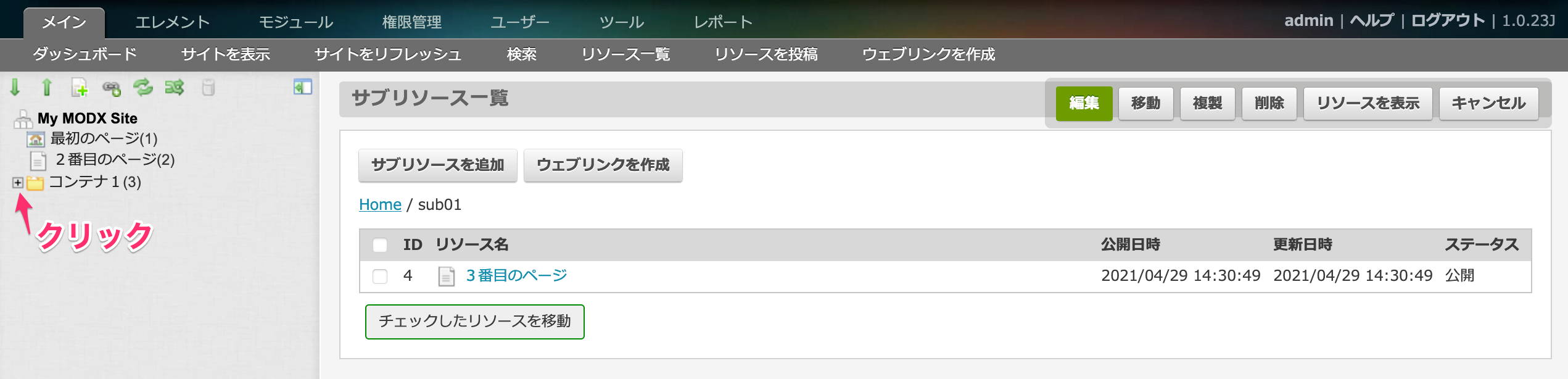
対象となるコンテナ(ここでは「コンテナ1」)をクリックすると、「サブリソース一覧」のページが表示されるので、[サブリソースを追加]ボタンをクリックします。
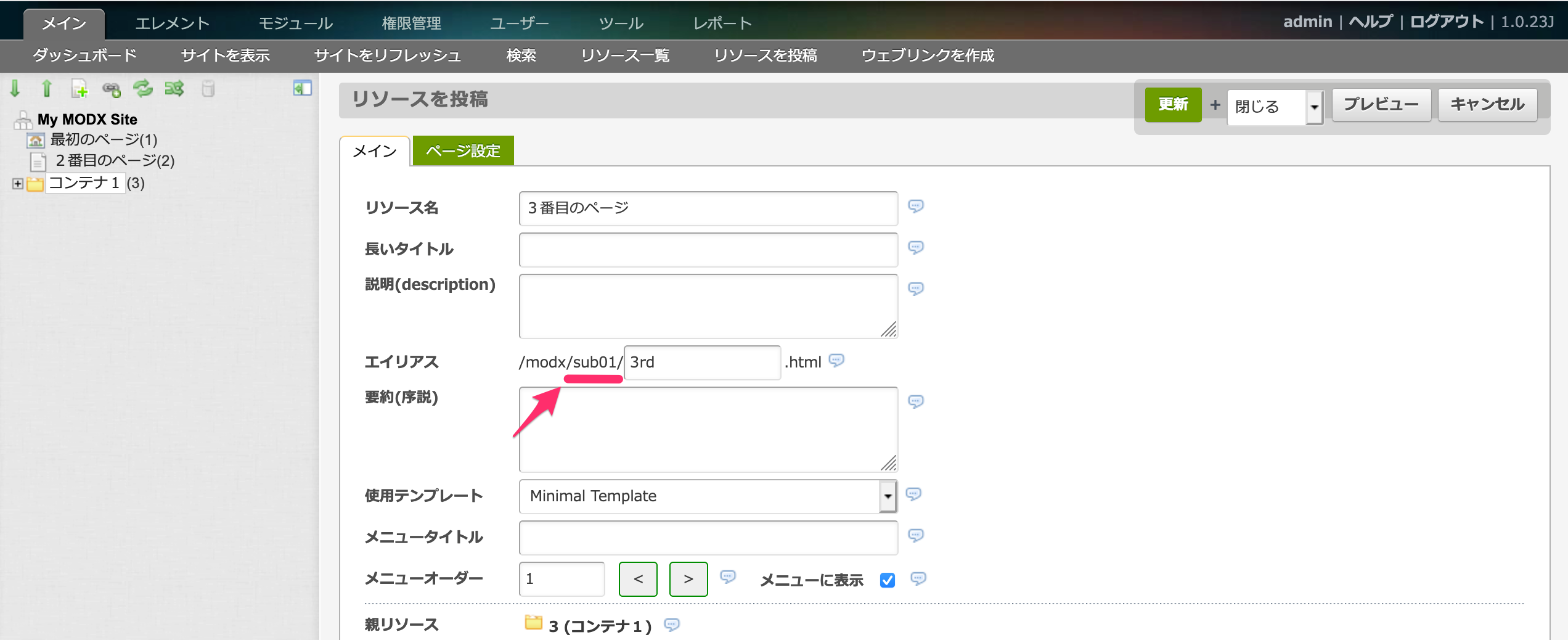
今までと同様に「リソースを投稿」のページが開きます。
ここで注目したいのが、「リソース」の部分です。今までとは違い、途中にリソースにつけたエイリアス名(今回の場合「sub01」)が入っていることがわかります。
リソース名、エイリアスを設定して[更新]ボタンをクリックします。
今作成したページがコンテナの中に出来上がっていることを確認します。
もしかすると表示されていないように見えることもあるかと思いますが、その時には該当コンテナの左側にある「+」マークをクリックしてみましょう。
コンテナの下にリソースが表示されるはずです。
ブラウザでアクセスする際には、コンテナのエイリアスを含んだ形(今回の場合「サーバ名/modx/sub01/3rd.html」)で指定します。
リソースをコンテナへ移動
では、先に作成した「2番目のページ」を、コンテナの中に移動してみましょう。
ドラッグ&ドロップで自由に移動できれば良いのですが、そういうわけにはいかないようです。
まずは移動したいリソース(今回の場合「2番目のページ」)を右クリックし、表示されたサブメニューから「移動する」をクリックします。
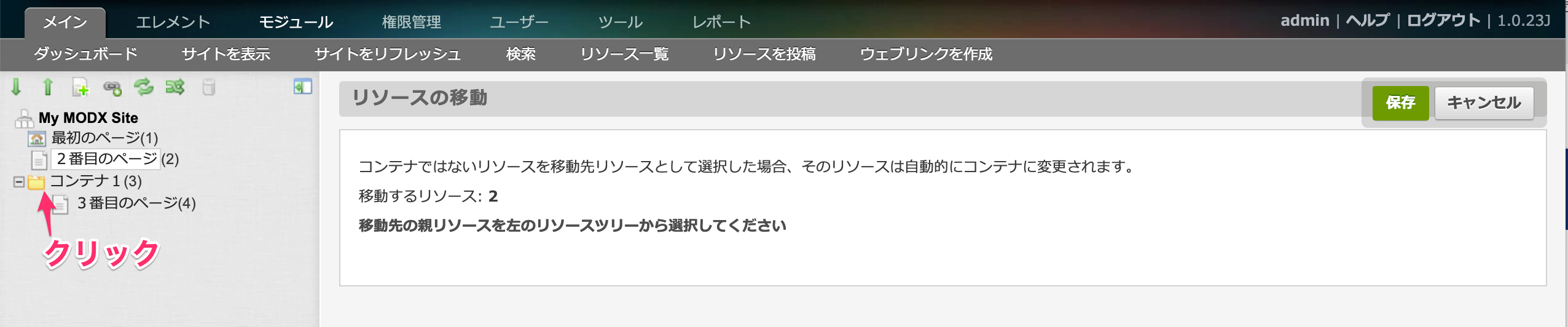
すると図のようなガイドが表示されるので、左側ツリーから移動先の親リソース(今回の場合「コンテナ1」)をクリックします。
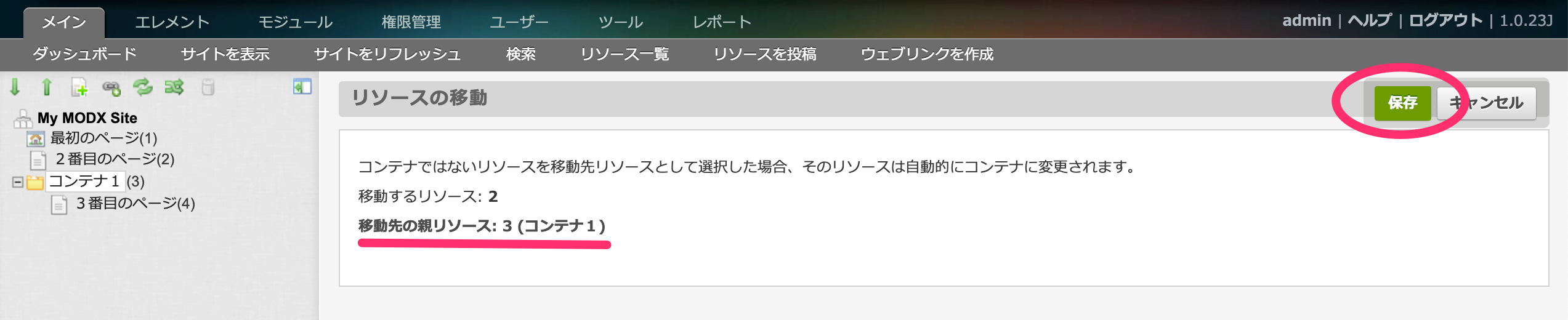
ガイドの内容が変わるので、内容を確認し、問題なければ[保存]をクリックします。
「2番目のページ」が「コンテナ1」内に移動します。
補足:
上図のように、リソースをコンテナ内に移動した際に、リソースの並び順を変更したいという要望があるかもしれません。
コンテナ内のリソースの並び順は、リソースをクリックした時に表示されるリソース編集ページの「メニューオーダー」の順になっています。
メニューオーダーの数値を編集することでコンテナ内のリソースの並び順を変更することができます。
不要になったリソースの操作
MODXでは不要になった、または公開したくないページの扱いとしては「非公開」と「削除」があります。
リソースの非公開
そのリソースを公開したくない時にはリソースを「非公開」状態にすることができます。
また後から公開する予定があるリソースなどは非公開状態にしておくと良いでしょう。
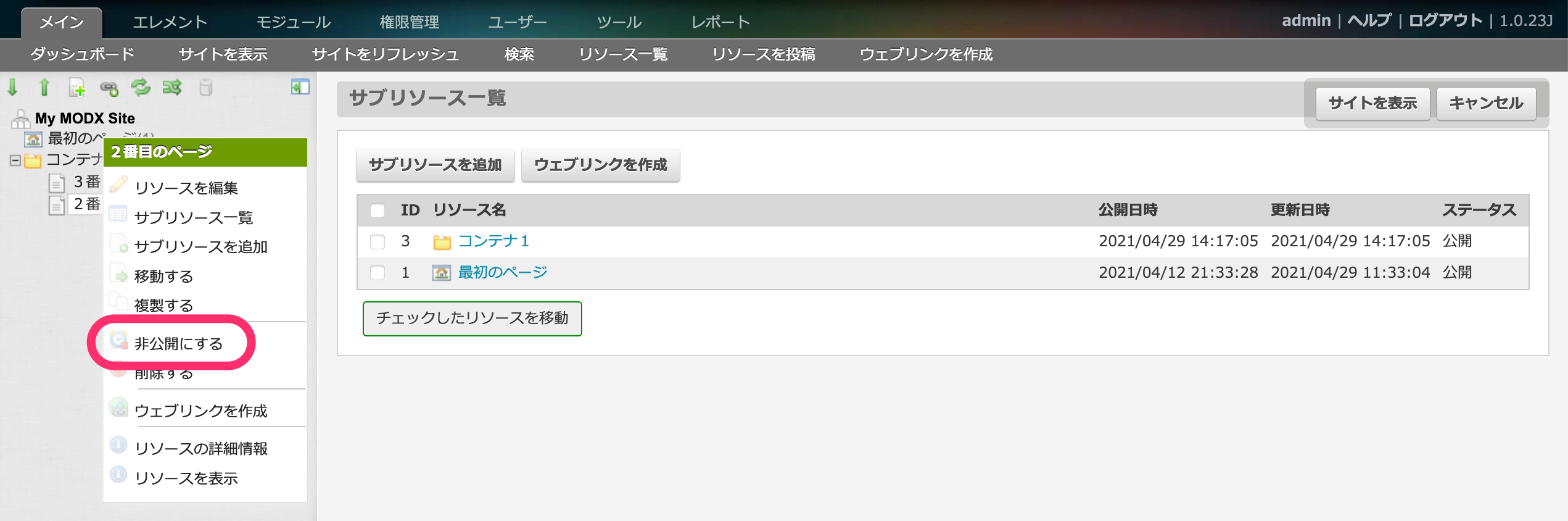
非公開状態にしたいリソースを右クリックし、表示されたサブメニューから「非公開にする」をクリックします。
図のようなメッセージが表示されるので[OK]をクリックします。
非公開に設定されたリソースはリソースツリー上で赤文字で表示されます。
「公開」状態にしたい場合は、対象のリソースを右クリックします。今度はサブメニューに「公開する」の項目があるのでそちらを選択します。
リソースの削除
不要になり今後利用する予定のないリソースは削除することができます。
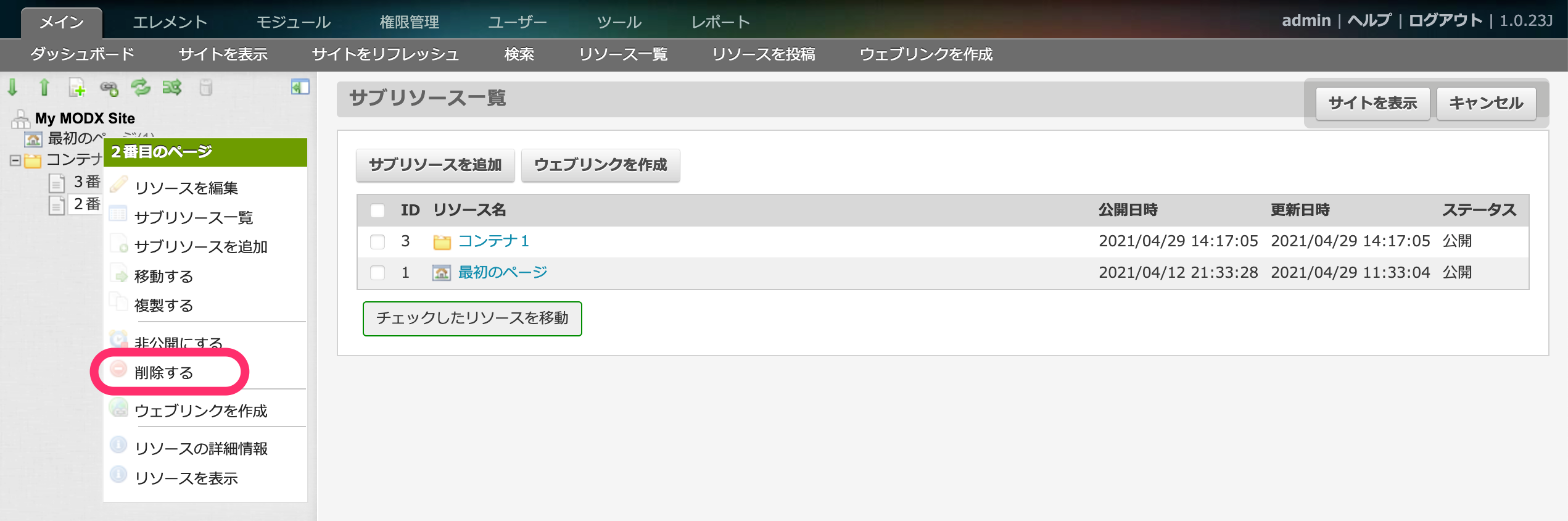
削除したいリソースを右クリックし、表示されたサブメニューから「削除する」をクリックします。
図のようなメッセージが表示されるので[OK]をクリックします。
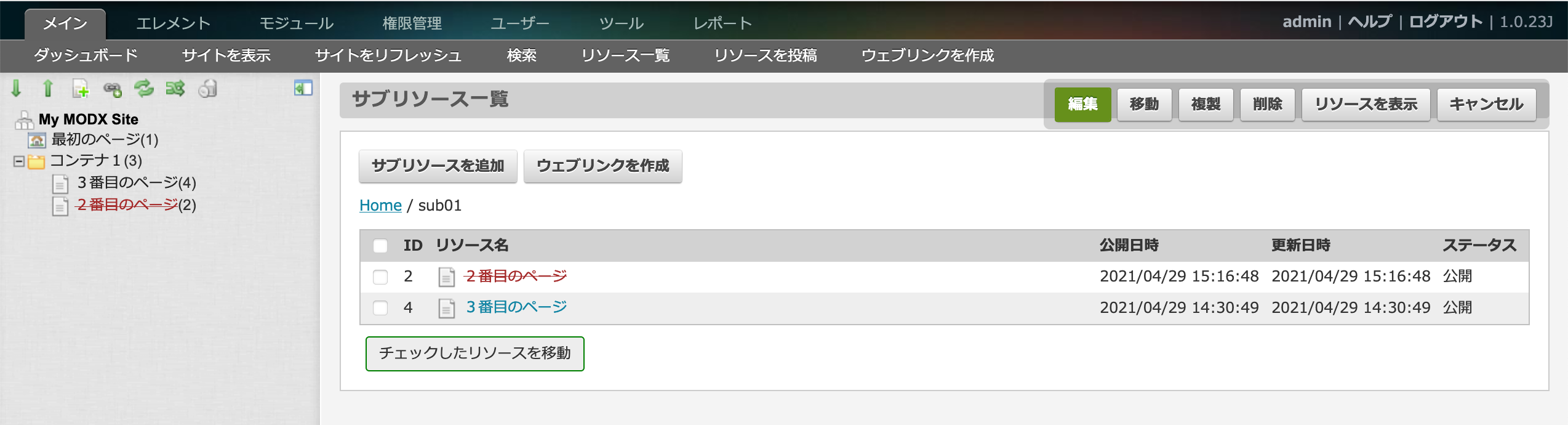
削除指定されたリソースはリソースツリー上で赤文字・取り消し線で表示されます。
この状態のリソースはまだ完全に削除されたわけではなく、削除を取り消すことができます。
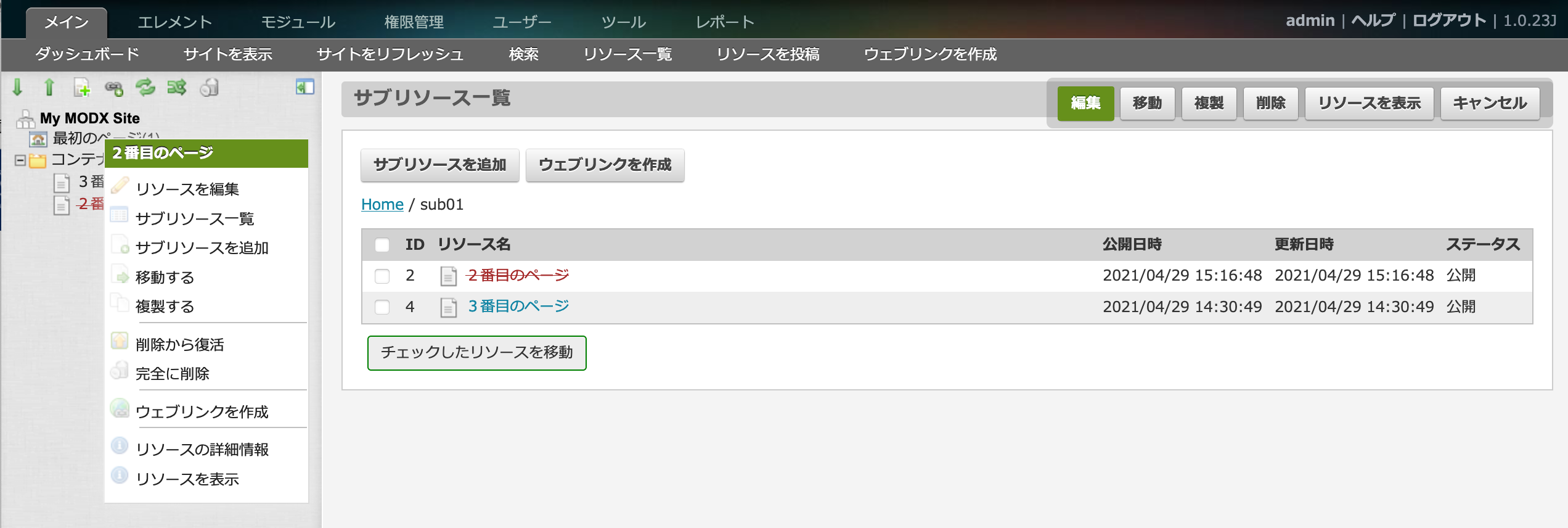
削除指定された(赤文字・取り消し線で表示された)リソースを右クリックし、表示されたサブメニューから「削除から復活」または「完全に削除」を選択できます。
「削除から復活」を選択すると、そのリソースは通常状態に戻ります。
「完全に削除」を選択すると、そのリソースは文字通り完全に削除され復活できない状態になります。
エラーページ(404ページ)の設定
存在しないページにアクセスした時、通常のWebページであればWebサーバが持っている404ページ(Not Foundのページ)を表示しますが、MODXの場合、表示させるページを指定することができます。
インストール直後のままの状態であれば、存在しないページにアクセスされた場合、リソースIDが「1」のページ(通常トップページ)を表示するようになっています。
そうではなくエラーページ専用のページを指定したい場合の方法を紹介します。
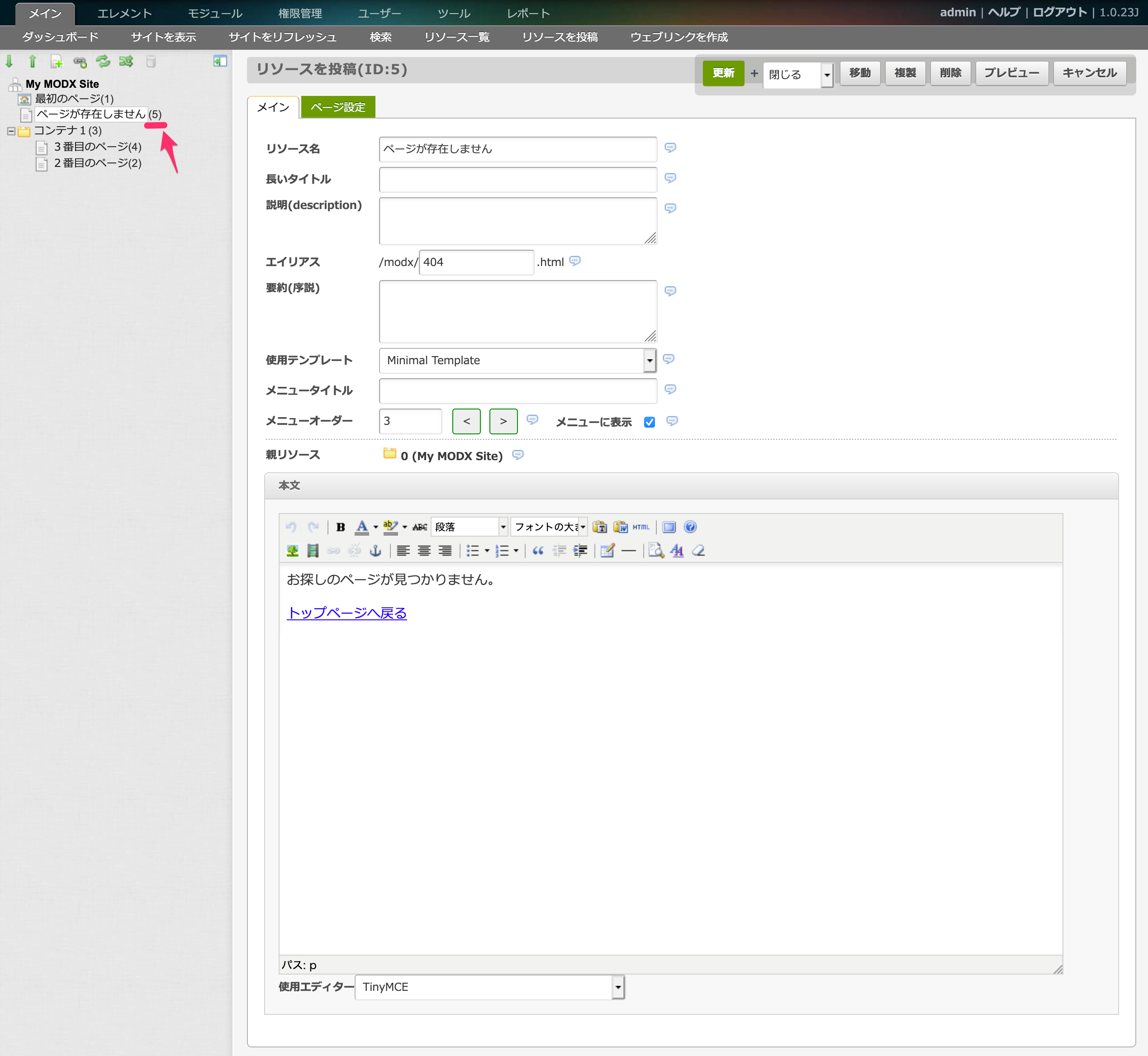
まずはエラー時に表示したいページを、通常のリソースの作成と同様に作成します。
その際、割り振られたリソースIDを確認します(図の場合、リソースIDは「5」)。
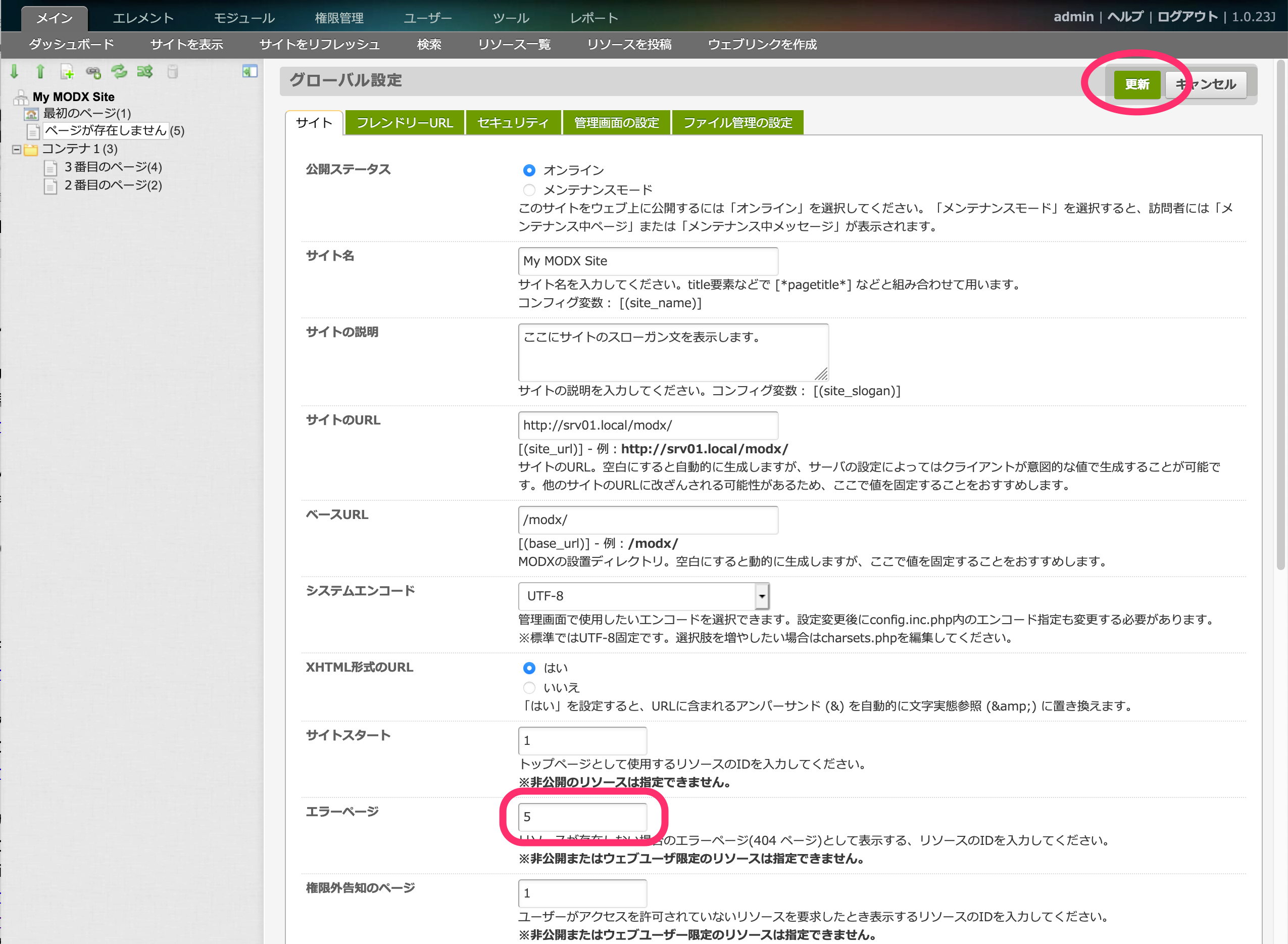
左上の[メイン] - [ダッシュボード]をクリックしてダッシュボードを表示させ、その中の「グローバル設定」をクリックします。
グローバル設定の内容が表示されるので、「サイト」タブ内にある「エラーページ」の項目に、先ほど作成したエラーページのリソースID(今回の場合「5」)を設定し、右上の[更新]をクリックして保存します。
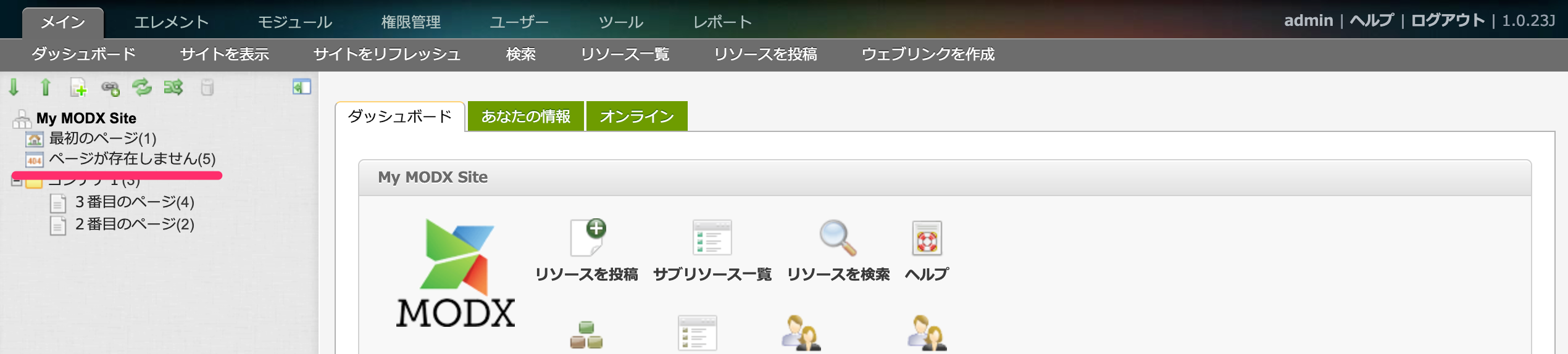
エラーページに設定されたリソースは、リソースツリー上特別なアイコン(404と書いている)として表示されます。
ブラウザから存在しないページにアクセスし、作成したエラーページが表示されることを確認します。