MODXはじめの一歩

前回まででMODX Evolution(以降、MODXとします)のセットアップが完了しましたので、今回はMODXを使い始めるための最初の設定と、最低限知っておかないといけないことについてご紹介します。
管理ページへのアクセス
MODXの管理ページは
[インストールしたURL] / manager/
のURLでアクセスできます。
「http://example.com/evo/」にインストールした場合は、「http://example.com/evo/manager/」というふうになります。
- いろいろやってみたのですが、どうやら「/manager/」という文字列は変更できないようです。ここがセキュリティ的に気になる部分ですので、本番環境の場合はダイジェスト認証、等の制限をかけて対処するほうが良いかもしれません。
正しくアクセスできたら下記のようなログインページが開きますので、セットアップ時に設定したログインユーザ名(初期値は「admin」)とパスワードを入力し、[ログイン]をクリックします。
初期設定
サイト設定
管理ページの[メイン] タブ -> [ダッシュボード] タブを開き、「グローバル設定」をクリックします。
サイト名、サイトの説明
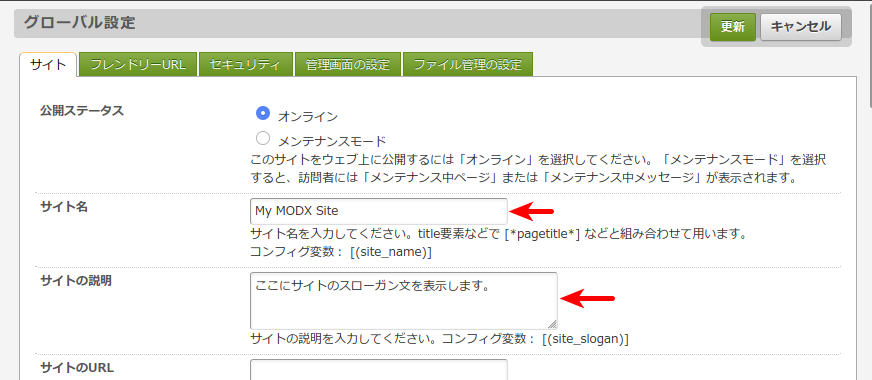
グローバル設定ページが開くので[サイト] タブに切り替えます。
「サイト名」と「サイトの説明」欄に適切なものを記述します。
サーバータイプの設定
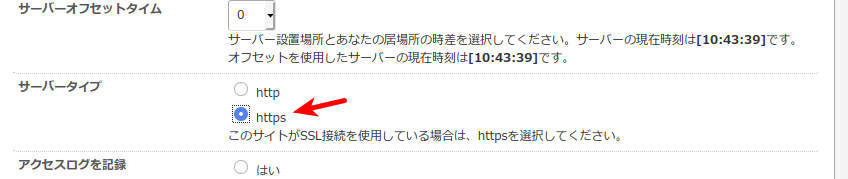
HTTPSで運用するサイトの場合、「サーバータイプ」欄で「https」を選択します。
セキュリティ設定
「セキュリティ」タブに切り替えます。
エラーの扱いの設定
「PHPエラーの検出レベル」および「システムエラーをメールで通知する」を設定します。
運用方針にもよりますが、通常は
PHPエラーの検出レベル:通知レベルの軽度の警告を無視する
システムエラーをメールで通知する:通知しない
の設定で良いかと思います。
- PHPエラーの検出レベルを「全て検出する」に設定すると、ページ(リソース)作成時のプレビューが表示されなくなる不具合があるようですので注意しましょう。
メールサーバ設定
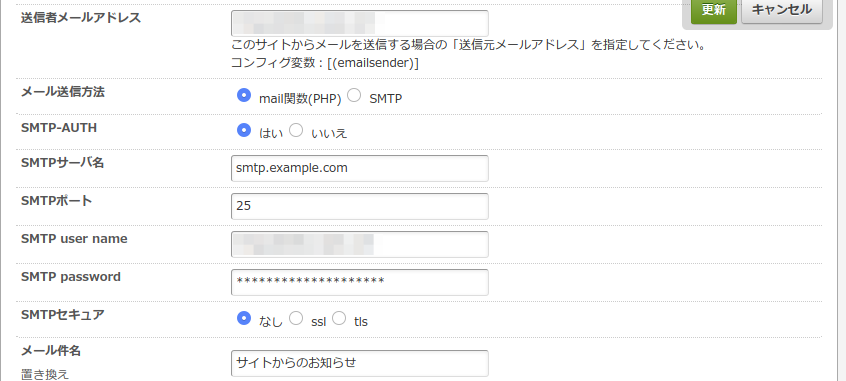
利用する環境に応じてメールサーバの欄に適切な値を設定します。
管理画面の設定
「管理画面の設定」タブに切り替えます。
TinyMCEの設定
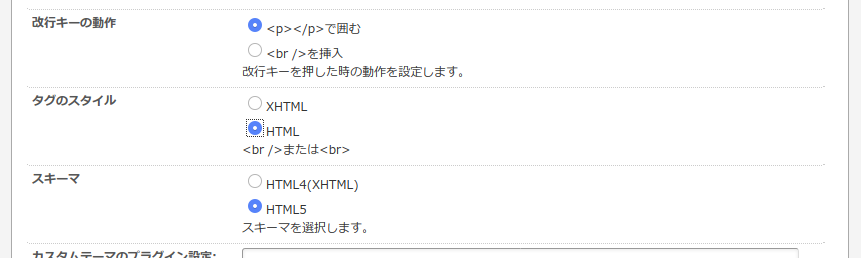
「改行キーの動作」「タグのスタイル」「スキーマ」を設定します。
改行キーの動作:<p></p>で囲む
タグのスタイル:HTML
スキーマ:HTML5
にするのが使いやすいでしょう。
ファイル管理の設定
「ファイル管理の設定」タブに切り替えます。
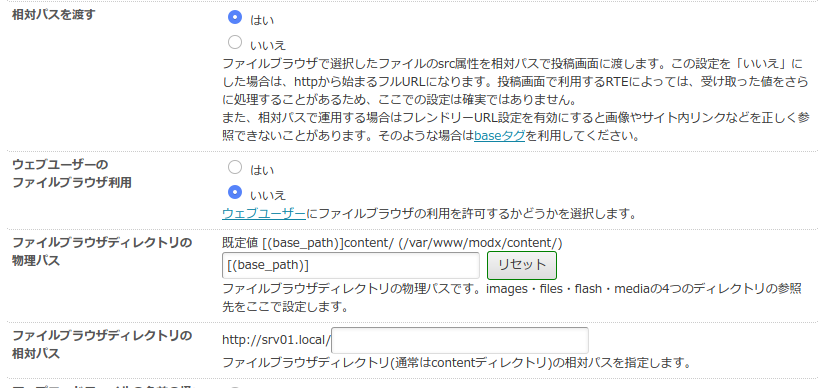
相対パスを渡す設定
ここが悩ましい箇所なのですが、MODXをサイトのどこにインストールしたかによって使い勝手と設定内容が変わってきます。
サイトのトップ(http://example.com/ の場所)にインストールした場合、「相対パスを渡す」を「はい」にしても特に問題ありませんが、サブディレクトリ(http://example.com/modx/ などの場所)にインストールした場合、「相対パスを渡す」を「はい」にすると、ページ(リソース)作成時にビジュアルエディタ上に画像が表示されない、などの問題が出てきます。
「相対パスを渡す」を「いいえ」にすると、そのような問題は回避されますが、ページ内すべてのパスが絶対パスとして設定されますので、インストール先の移動時などに問題が発生することがあります。
おすすめは、
- 「相対パスを渡す」に「はい」を設定する
- テンプレート(後述)に「baseタグ」を設定し、MODXのインストール場所をbaseタグに記述する
です。
ファイルブラウザディレクトリ
MODXではページ(リソース)作成時にビジュアルエディタを使ってコンテンツを作成することができます。
その際に挿入したい画像などを選択するために「ファイルブラウザ」を利用します。
ここでファイルブラウザが最初に開く場所(ディレクトリ)を指定します。
MODXの初期値では、インストール先に「content」フォルダが作成され、その中に「fles」「flash」「images」「media」のフォルダが作られる構成になっています。
ですが、この構成では「content」フォルダによってCMSの推測されるセキュリティ上の懸案が考えられます。
ですので、あえて「content」フォルダを使わない以下の設定にしてみます。
ファイルブラウザディレクトリの物理パス:[(base_path)]
ファイルブラウザディレクトリの相対パス:空白
設定の保存
ここまで設定が完了したら右上の[更新]ボタンをクリックします。
最低限知っておくこと
MODXを使ってWebサイトを制作していく上で最低限知っておいたほうが、この先スムーズに進行するであろうことをご紹介します。
MODXの構成要素
- リソース
いわゆる「Webページ」にあたります。MODXでは管理ページの左側にあるツリーでリソースを表示/管理していきます。 - コンテナ
リソースを格納することができるものです。ファイル管理でいう「フォルダ」のようなものです。
コンテナ自体にも文章や画像などのコンテンツを記述することができるのも特徴です。 - テンプレート
Webページの枠組みです。MODXのWebコンテンツは基本的にテンプレート内にリソースを組み込んで表示する構造になっています。
WordPressでいうところの「index.php」「front-page.php」「page.php」にあたるものです。
テンプレートは複数作成することができ、リソース毎にテンプレートを指定します。 - チャンク
HTMLコードで記述するWebコンテンツの「部品」です。
コンテンツを通して共通で使用するヘッダー、フッターなどを作成したり、Googleアナリティクスのコードをまとめておくなどの利用方法があります。
リソースやテンプレート内で と記載することで利用できます。 - スニペット
チャンクと似ていますが、こちらはPHPのプログラムを記述することができる「部品」です。
インストール時に導入される便利なスニペットもありますし、独自にPHPプログラムを作成することもできます。
リソースやテンプレート内で と記載することで利用できます。 - リソース変数
リソースに関する種々の情報(ページのタイトル、投稿日、など)を取得することができます。
テンプレート、チャンク、スニペットで利用できます。 - テンプレート変数
リソースを作成する画面に追加できる項目を作成することができます。
WordPressのカスタムフィールド、カスタムタクソノミーのようなものです。
MODXでのWebサイトの作り方
MODXでWebサイトを作成する際には、だいたい次のような手順で進めていきます。
- 全体構成の検討
どんなページを用意するか、ページ構成・ページ階層を検討します。 - ページデザイン
主要なページをデザインし、HTMLで作成してみます。 - テンプレート、チャンクの箇所の検討
作成したHTMLから、どの部分をテンプレートとしどの部分をリソース(コンテンツ内部)とするか、部品(チャンク、スニペット)として構成できるところはないか、などを検討します。 - テンプレートの作成
実際にMODXにテンプレートを作成していきます。
同時にチャンク、スニペットも作成していきます。 - コンテンツを書く
リソースを作成していきます。 - その他の機能の作成
スニペットを利用して問い合わせフォーム、ブログなどを作成していきます。
さらに理解を深めるために
MODXはWebサイトをHTMLなどで制作した経験があるかたであれば比較的に理解しやすいシンプルなCMSです。MODX独自の用語ややり方をざっと理解すれば短期間でサイトを制作できるかと思います。
MODXをもっと知るには日本公式サイトのドキュメントが一番かと思いますのでご紹介しておきます。