おはようございます、K’z Style代表・宮崎です。
ウェブサイトを作成する上で利用する機会の多いCMS(コンテンツ・マネジメント・システム)。その中でも圧倒的にシェアが高いのがWordPress(ワードプレス)のようです。
「プラグイン」と呼ばれる拡張機能が豊富で、HTML/CSS/JavaScript等にあまり詳しくない人でも比較的簡単にウェブサイトを作れてしまうのが魅力の一つですね。
ボクもウェブサイトを制作する際に利用する機会が多いWordPressですが、使い方によっては結構「重い」(ページ表示が遅い、という意味です)サイトになってしまうことがあります。
その大きな原因の一つが、先に出てきた「プラグイン」です。
プラグインを入れることで元々WordPressに備わっていない機能をどんどん付加することができるので大変便利なのですが、入れすぎるとウェブサイト全体のパフォーマンスを低下させる原因となってしまいます。
スマホにアプリを入れすぎると、スマホ自体の動作が段々と遅くなっていくような状態と考えていただければ良いかと思います。
プラグインでできる大抵のことは自分でコードを書けば実現できます。実現させたい機能を「プラグインなし」等のキーワードをつけてググってみれば先人達が書いてくれている有用な記事を発見できるでしょう。
その上で、コードを書いて実現させるには複雑すぎる、であるとか、プラグインを入れるほうが却って有利、と判断した場合にプラグインを採用するほうが得策でしょう。
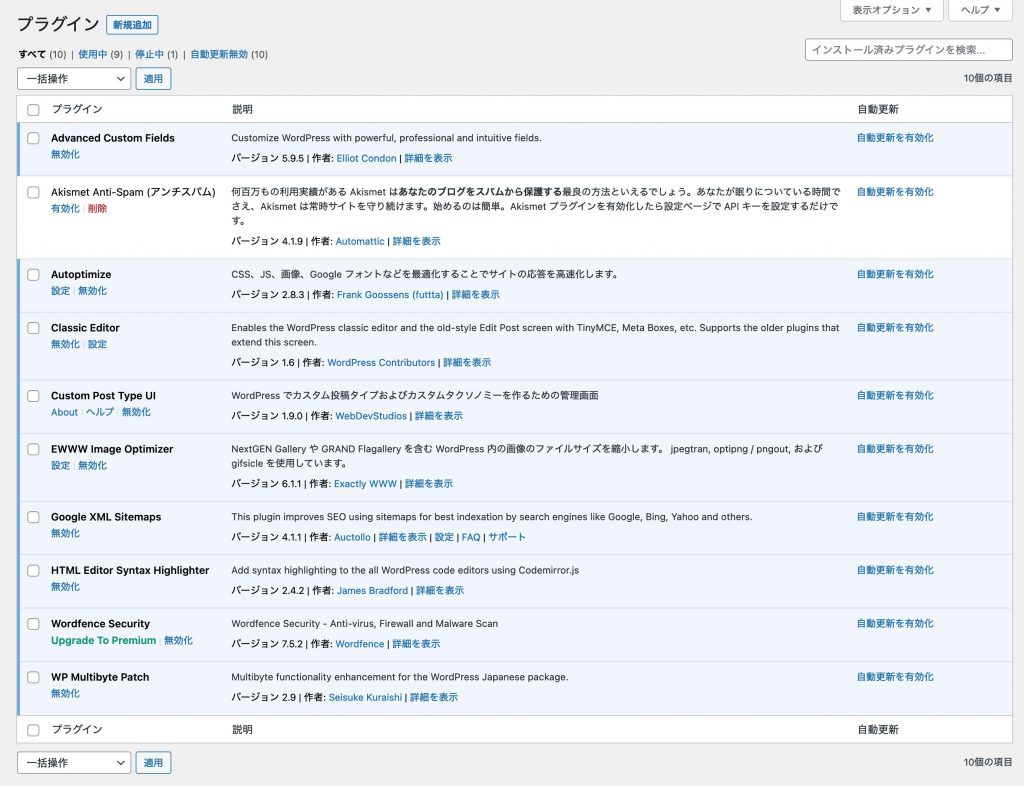
以上、ちょっと長くなってしまいましたが、このようなプラグインに対する考えの上で、ウェブサイトを構築する際に最低限入れておいたほうが良いと思うプラグインを選んでみたのがこんな感じです。
必須プラグイン
WP Multibyte Patch
巷では「必要」だとか「もう不要」だとかの議論がなされている「WP Multibite Patch」ですが、ボクはまだ必要と考えています。
特に画像などのメディアに日本語名をつけることがある方は、ファイル名の文字化けによるアクセスできない現象防止のために入れておくのが得策です。
他にも、余計な全角スペースを除去してくれたり、検索時にひと工夫してくれたりと日本語を使う上で「縁の下の力持ち」的な役割を担ってくれます。
Akismet Anti-Spam
WordPress標準で入っているプラグインです。ブログ記事などでコメントを受け付けるようにしている場合は必須でしょう。
このプラグインを入れているだけでは動作しませんので、正しく設定して使いましょう。
Classic Editor
WordPress5.0から採用された「Gutenberg」(グーテンベルク)ですが、使いにくいという意見もありますね(人によりますが…)。
そんな時に、以前のエディタに戻すためのプラグインです。Gutenbergで良いという方には不要でしょう。
セキュリティ対策用プラグイン
人気がある分とかく標的になりやすいWordPress。ウェブサイトのセキュリティ対策はしっかりと行うべきです。WordPress自体のパッチ適用は必ず行うこととしても、より強固なWebサイトにするためにもプラグインの機能を利用しましょう。
Wordfence Security
Webサイトを不正アクセスやマルウェア等の攻撃から守ってくれるプラグイン。プレミアム(Premium)版という有償版もありますが、無料版でも十分にその機能を果たしてくれます。
全て英語表記なのがやや難点か(英語が得意な方は問題ないんですけどね)。
WAF(Web Application Firewall)を利用できない環境の方は必須で入れておいたほうが良いプラグインですね。
パフォーマンス向上用プラグイン
Webサイトのアクセス向上・検索順位を上位に持っていくためには、サイトのパフォーマンス(アクセスしてから表示されるまでの時間)の向上も必須課題です。
CSSの書き方やサイトの作り方など、パフォーマンス向上のためにやれることは多々ありますが、それに追加でプラグインを用いてみましょう。
Autoptimize
Webページを様々の方法で軽量化・最適化してくれるプラグインです。
画像の最適化だけでなく、CSSやJavaScriptを連結などの手法を用いて最適化したりといったことを実行してくれます。
EWWW Image Optimizer
Webサイトに掲載する画像を圧縮することでWebサイトの表示速度を向上してくれるプラグイン。
プラグインをインストールするだけで他には特に何も設定することなしに機能してくれるお手軽さが魅力です。
画像を多用するWebサイトを運営されている方は導入を検討されるのが良いかと思います。
SEO用プラグイン
WordPressのSEO用プラグインとしてすぐに思いつくのが「All In なんちゃら」というやつですが、、、あまりにも「重い」(T T;)。
また、そのほとんどが工夫次第で自分でなんとかなるもの。なので、SEO用プラグインとしては自分でなんとかするにはやや面倒なもので、かつ、SEO的には必須な機能を提供するものを選んでみました。
Google XML Sitemaps
Google検索に掲載されるためにサイトマップがあると有利に働きます。ですが、WordPressの標準ではサイトマップ作成機能を持っていません(2021年4月現在)。自作するとなると結構な量のコード(プログラム)を書かないといけません。
そんな時にはプラグインを利用しましょう。
Google XML Sitemapsプラグインを導入するだけで自動的にGoogleサーチコンソールに最適なサイトマップを作成してくれます。
ウェブサイトパーツ用プラグイン
こちらで紹介するのはWebサイトを制作する際に便利なプラグインです。どちらかというと「ブログを書くかた」用というより「Webサイトを制作するかた」のために、今や必須と言えるものを厳選してみました。
Advanced Custom Fields
WordPress標準では持っていない入力項目を追加するためのプラグイン。標準機能の「カスタムフィールド」を使って入力項目を追加することもできますが、テキスト入力だけでなくプルダウンやチェックボックスなどの入力形式に対応しようとするとfunctions.phpなどにたくさんコードを書かないといけなくなってきます。
「Advanced Custom Fields」プラグインを使えばそんな煩わしい作業なく様々な入力項目を作成することができます。
ただし、「Advanced Custom Fields」プラグインで作成した入力項目をページに「表示させる」には、やっぱりコードを書かないといけないんですけどね…
Custom Post Type UI
「投稿」のようなブログ機能をもう1つ持ちたい、と思っても、WordPress標準では「投稿」は1つしかありません。
そこで有用なのが「Custom Post Type UI」プラグインです。
このプラグインを使うと「投稿」のようなブログページを複数作成することができます。
もちろん、プラグインを使わなくてもコードを書くことによって同様の機能を追加することはできますが、多彩な機能を盛り込んだブログ機能を作りたいのであればこちらのプラグインを利用するほうが得策。作成したブログ機能をあとから修正/機能変更する際もメンテナンス性が良いです。
HTML Editor Syntax Highlighter
特に「Webサイトを制作するかた」の場合、ページを編集する際にはヴィジュアル表示ではなくテキスト表示で行ったり、CSSやfunctions.phpを編集する機会が多いかと思います。
ですが、普段使っているエディタに比較するとWordPressのテキスト/コード編集ページはやっぱり使いにくいもの。
この「HTML Editor Syntax Highlighter」プラグインは、WordPressのテキスト/コード編集ウィンドウ部分を普段使いのエディタに近づけるものです。
キーワード部分のハイライトやコードのカラーリング、TAB機能などが追加されます。
以上、必須プラグインを10個に絞ってご紹介しました。
用途/分野によっては他にも優れもののプラグインが多数存在しますので、機会を見つけてご紹介していく予定です。
最後までおつきあいいただき、ありがとうございます。






コメント