おはようございます、K’z Style代表・宮崎です。
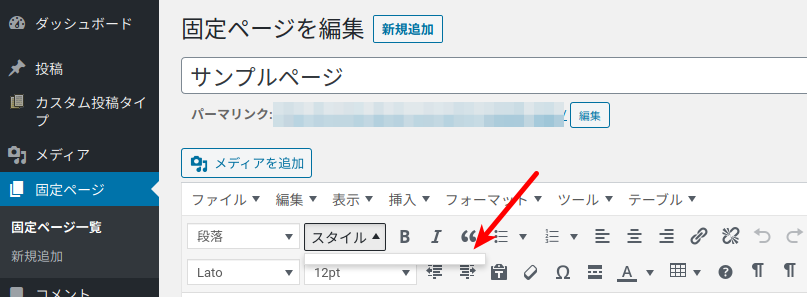
WordPressの投稿や固定ページの編集する際、「Advanced Editor Tools」(以前は「TinyMCE Advanced」という名称でした)プラグインをインストールすることで「ビジュアル」編集時の画面に「スタイル」ドロップダウンボタンを追加できます。
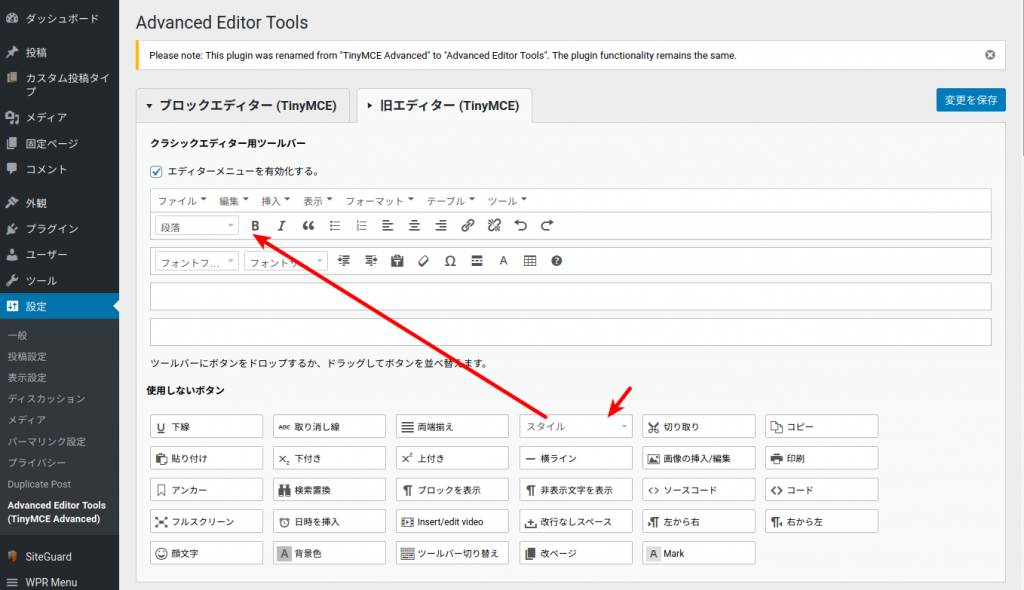
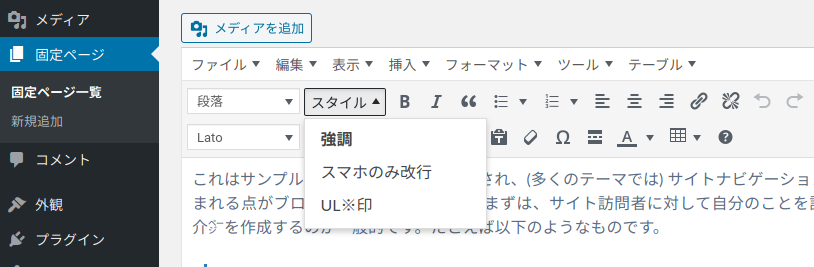
ところが、今回新規にWordPress(Ver.5.5.3)をセッティングすることがあり、最新のAdvanced Editor Tools(Ver.5.5.1)を入れてスタイルボタンの設定をしたところ、設定内容を表示してくれない現象がありました。
こんな感じです。
色々調べてみたところ、どうやら最新のAdvanced Editor Toolsの問題っぽい。
というわけで次の手順で無事復旧できました。
- 一旦現在のAdvanced Editor Toolsを削除
- 1つ前のバージョンのAdvanced Editor Toolsを入手しインストール
- Advanced Editor Toolsを最新版に更新
- 「スタイル」ドロップダウンボタンを表示させる設定を実施
以下、詳細手順をご紹介します。
現在のAdvanced Editor Toolsを削除
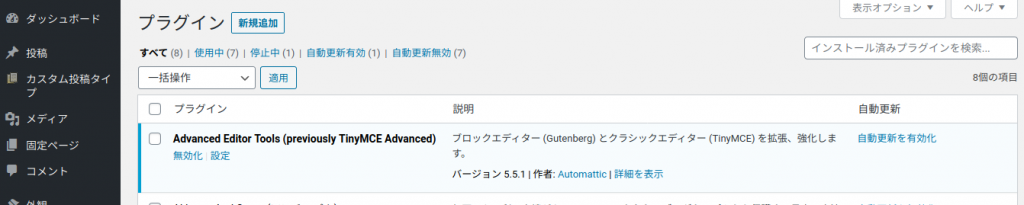
管理ページのプラグイン一覧より、Advanced Editor Toolsを「無効化」します。
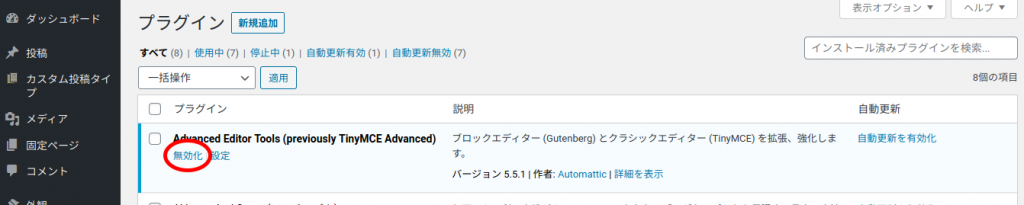
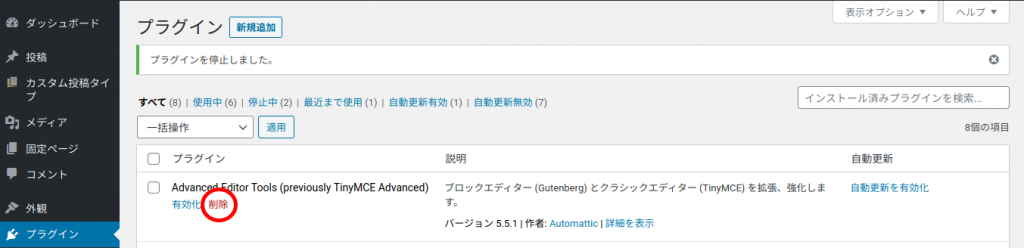
無効化すると「削除」リンクが表示されるので、削除します。
削除しても良いか聞いてくるので、[OK]をクリックします。
以前のバージョンのAdvanced Editor Toolsを入手
下記のAdvanced Editor Toolsのサイトにアクセスします。
https://ja.wordpress.org/plugins/tinymce-advanced/
サイトが開いたら下にスクロール
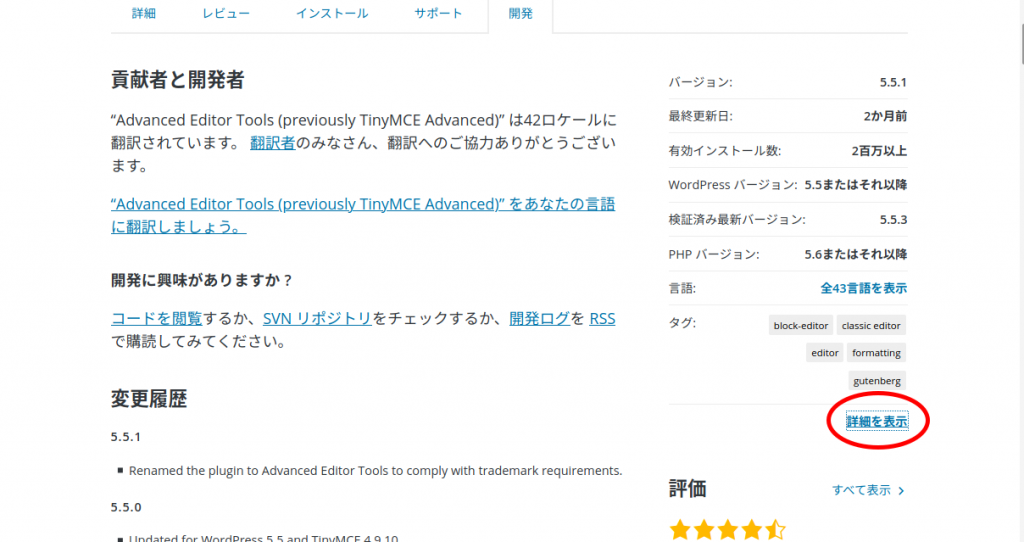
右下にある「詳細を表示」をクリックします。
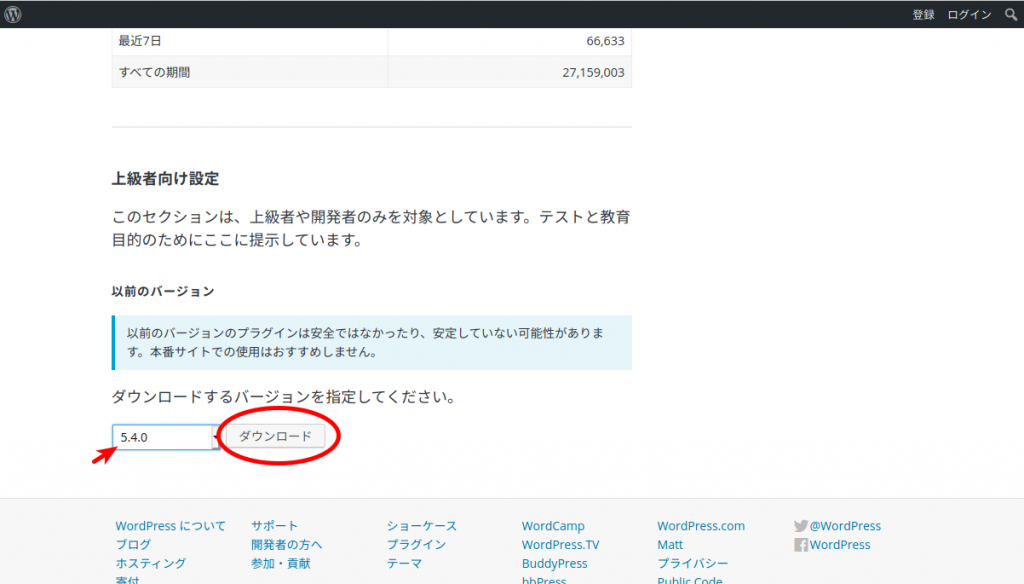
詳細ページが表示されるので、一番下にある「上級者向け設定」欄から以前のバージョンを入手します。
ダウンロードするバージョンは「5.4.0」で良いでしょう。[ダウンロード]ボタンをクリックしてダウンロードします。
既定では「tinymce-advanced.5.4.0.zip」のファイル名でダウンロードされますので保存します。
Advanced Editor Toolsの再インストール
再度管理ページのプラグイン一覧を開き[新規追加]ボタンをクリックします。
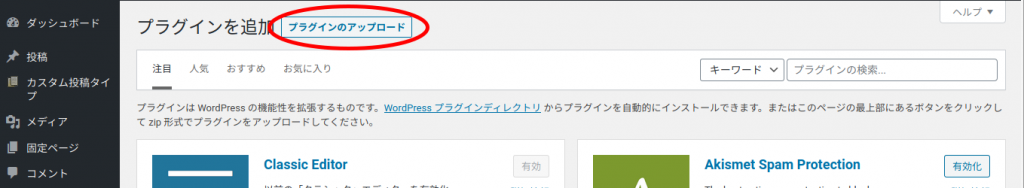
[プラグインのアップロード]ボタンをクリックします。
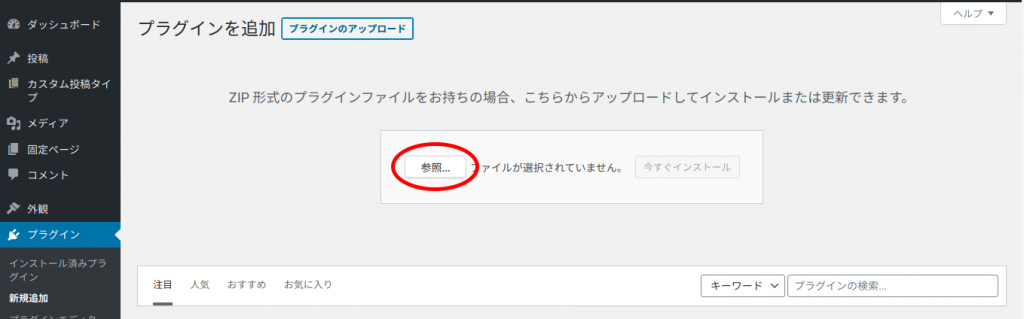
[参照]ボタンをクリックし、先程ダウンロードした以前のAdvanced Editor Toolsのzipファイルを選択します。
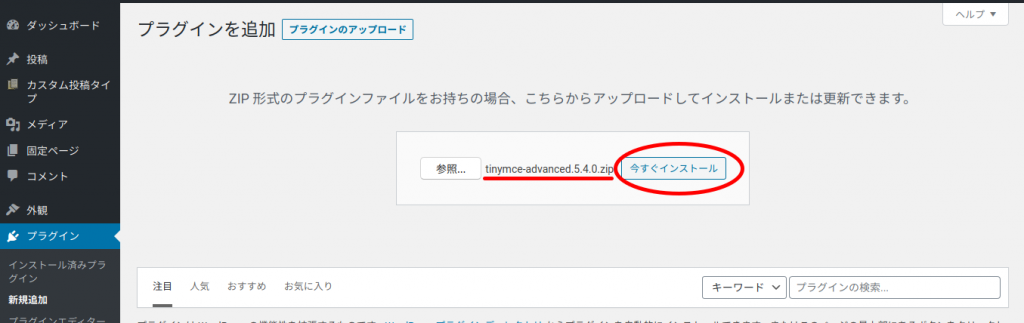
「tinymce-advanced.5.4.0.zip」が選択されていることを確認し、[今すぐインストール]をクリックします。
インストールが進行しますのでしばらく待ちます。
「翻訳が正常に更新されました。」と表示されたらインストール完了なので[プラグインを有効化]ボタンをクリックします。
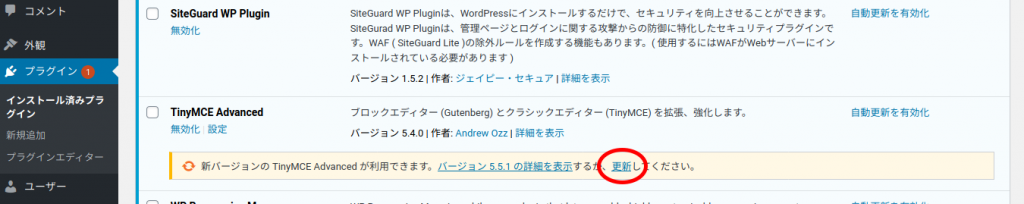
プラグイン一覧ページに戻ると「TinyMCE Advanced」が表示されていることが確認できます。
新バージョンの更新を促されていますので、[更新]リンクをクリックします。
しばらくすると更新が完了します。
「スタイル」ドロップダウンボタンを表示させる設定
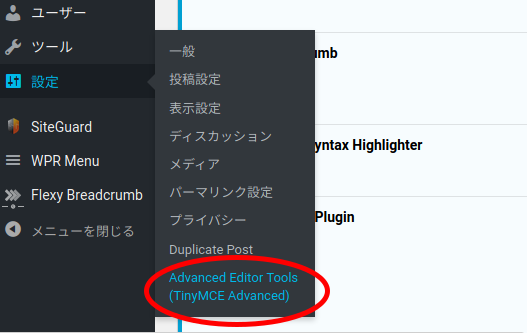
管理ページの「設定」→「Advanced Editor Tools (TinyMCE Advanced)」を選択します。
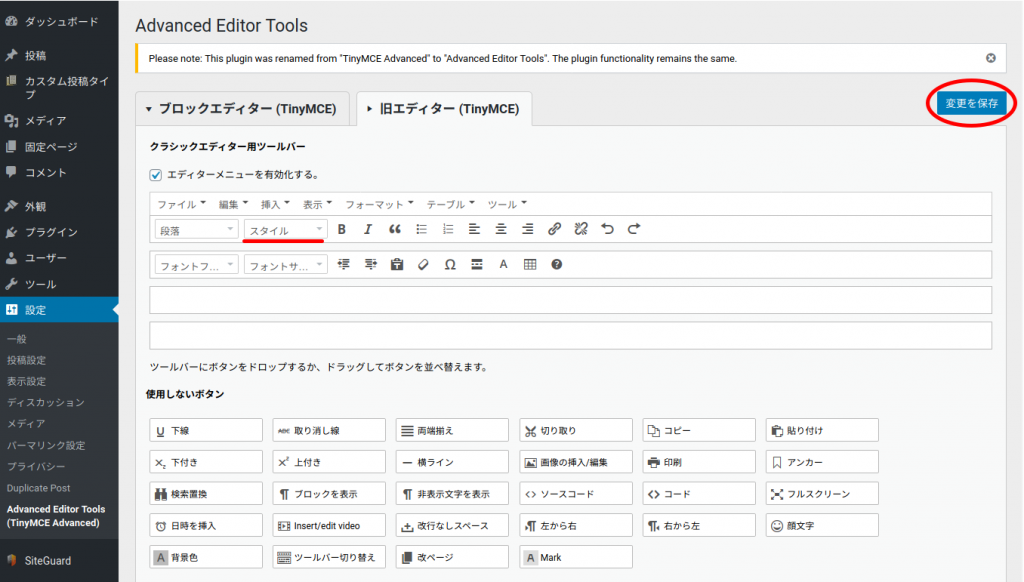
「旧エディター」タブに切り替え、「使用しないボタン」欄から「スタイル」を表示したい場所にドラッグ&ドロップします。
下にスクロールし、「CSS クラスメニューの作成」にチェックを入れておきます。
「スタイル」ドロップダウンボタンが目的の位置に表示されていることを確認し、[変更を保存]をクリックします。
「functions.php」に表示するスタイルの設定を記述します。
記述例はネットを検索すると色々と出てくるかと思いますのでそちらを参考に。
以下、一例を示します。
function custom_tiny_mce_style_formats( $init_array ) {
$style_formats = array( // 「スタイル」に表示したいものを連想配列で指定します
array(
'title' => '強調',
'inline' => 'span',
'classes' => 'strong_red',
'wrapper' => true,
),
array(
'title' => 'スマホのみ改行',
'inline' => 'br',
'classes' => 'sp_only',
),
array(
'title' => 'UL※印',
'block' => 'ul',
'classes' => 'kome',
'wrapper' => true,
)
);
$init_array['style_formats'] = json_encode( $style_formats ); // json形式に変換
return $init_array;
}
add_filter( 'tiny_mce_before_init', 'custom_tiny_mce_style_formats' ); // 登録
これ以外にも上で定義したクラスに対するスタイルを記述したCSSも準備しておく必要があります。
結果、無事に「スタイル」ドロップダウンボタンに表示されました。
これは、Advanced Editor Toolsのバグかな?
最後までおつきあいいただき、ありがとうございます。
























コメント